txt:ダストマン 構成:編集部
意外と簡単!ドロドロアニメーションの作り方
まいど!ダストマンです。今回はトラックマットで使うとかわいいドロドロアニメーションの作り方をやっていきます!
完成版・ビデオチュートリアルはコチラ!
①今回使うエフェクトはたった3つ!!

- フラクタルノイズ
- 抽出
- 色被り補正
終了!!w
②下地を作る
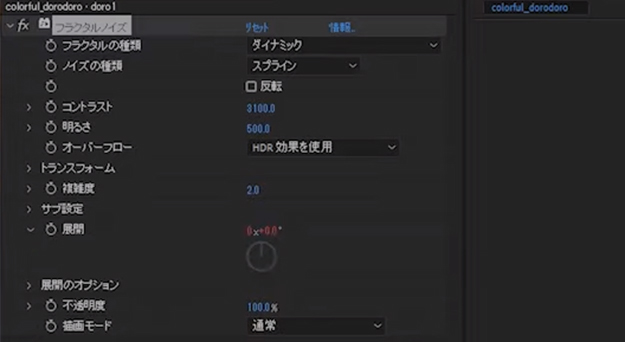
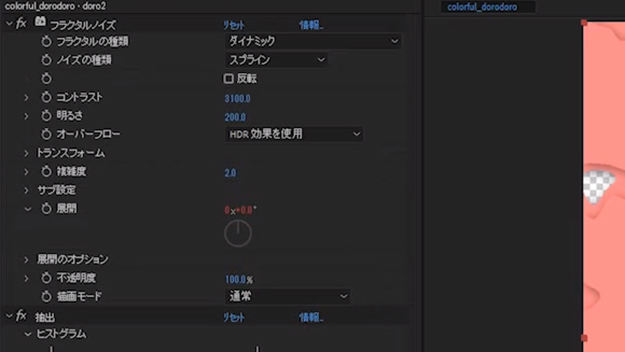
新規コンポジションで下地を作ります。プリセットは使いたい動画に合わせてください。尺幅は一旦20秒で作ってます。その後、新規平面を作り複製しておきます。エフェクトの[フラクタルノイズ]を適用して、以下の数値を適用。
フラクタルの種類:ダイナミック
ノイズの種類:スプライン
コントラスト:3100.0
明るさ:200.0
複雑度:2.0
展開:エクスプレッション起動(Altキー)して以下コマンドを入力time※30

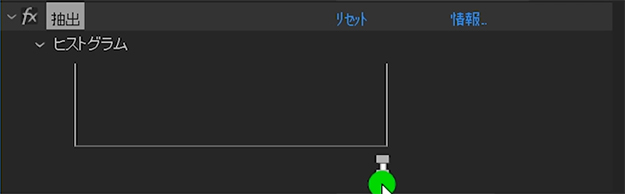
[抽出]エフェクトを適用して、黒い部分を透明化させて行きます。

黒の部分をグッと削る。
[色被り補正(CC2018以前は色合い)]を適用してホワイトをマップの部分に好きな色を適用する。なんでもOKです!
これでベースの色地は出来ましたので、複製していきます。
③複製したレイヤーをいじる
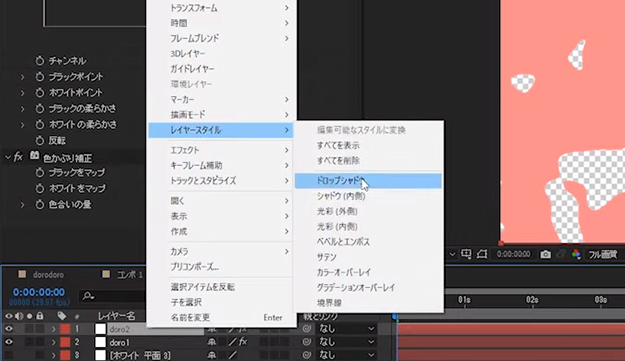
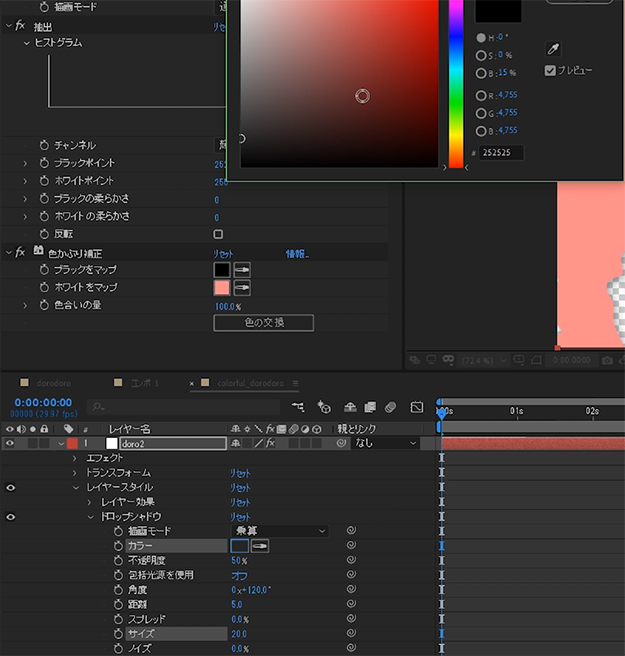
複製したどろどろ2を右クリックしてレイヤースタイルでドロップシャドウを適用します。

その後以下の数値を入力。
不透明度:50.0%
サイズ20.0%
カラー:B15くらいの黒すぎない黒

レイヤースタイルを選択してコピーしたら、最初に作った下地に貼り付けます。どろ2の明るさは500.0ではなく200.0で作ります。

そしてこれをまた複製して、どろ3を作ります。これを数回繰り返していくのですが、明るさを300くらいどんどん下げていって下さい。どろ3は-400で作ってます。どろ4は-700って感じです。あとは微調整していきます。
終わったら色被り補正をコピーして下地にペーストします。

④色の紐付をする
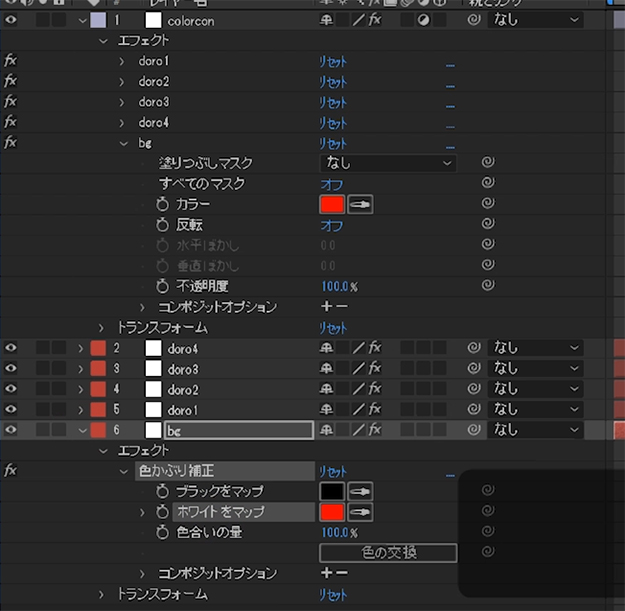
新規調整レイヤーを作って一番上のレイヤーに移動します。
[塗り]エフェクトの適用
塗りエフェクトを複製して全部紐付ければ調整レイヤー内で色を変えるだけで全部に反映されるんで紐づけしてください。紐づけの方法
ctrl+Alt+Cで調整レイヤーの紐づけしたいカラーをコピーして、紐付先のホワイトマップに貼り付けます。

こんな感じで!全部のレイヤーに同じ作業をして下さい。終わったら調整レイヤー自体は非表示にしておいてください。
⑤色を調整する
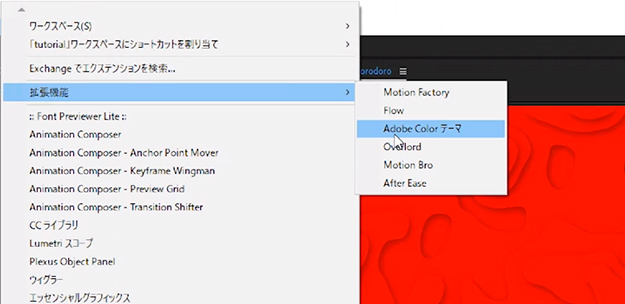
Adobe Colorテーマで色をいい感じに。

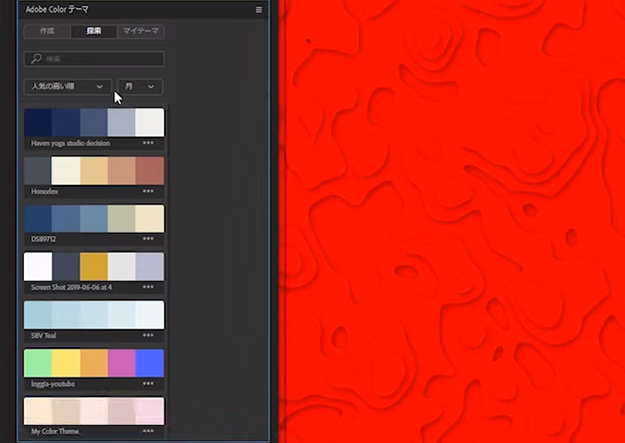
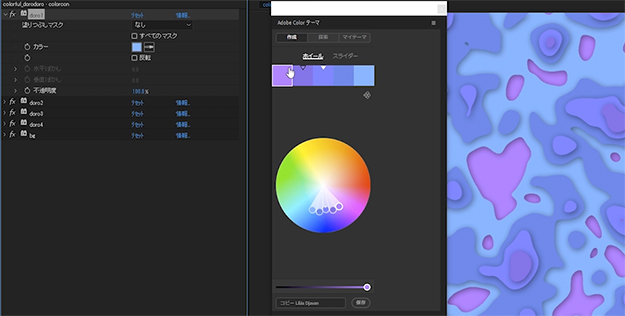
ウインドウ内、拡張機能にある、Adobe Colorテーマから探索機能を使っていい感じに調整してください。

まとめて全部は反映されないので、塗りエフェクトを開いていき、スポイトで色を抜き取っていって下さい。

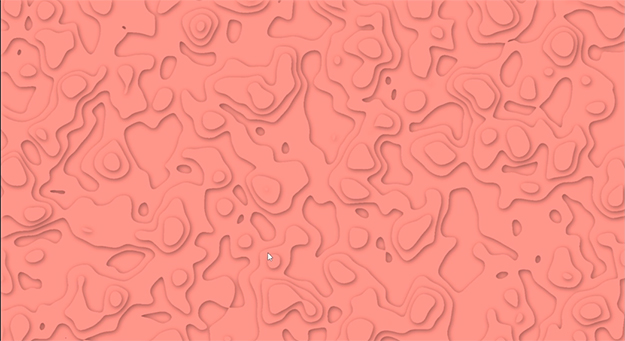
コンナカンジ。
⑥あとは自由に使ってください
例えばトラックマットで文字を適用するとオシャレ。
以上で完成です!お疲れ様でした!!
WRITER PROFILE