txt:小池拓 構成:編集部
Premiere ProやAfter Effectsにも対応する写真と映像編集用コンソール
写真と映像編集用コンソール「LoupedeckCT」(以下:CT)が2019年11月、アメリカとヨーロッパで発売された。それ以前から販売されているLoupedeck+はフルキーボード位のサイズだったが、CTは縦横16センチ程度とかなりコンパクトになりLoupedeck+には無かったタッチボタンやタッチスクリーンを備えたホイールを搭載するなど、コンセプトをかなり変えたハードウェアとなった。
また、Loupececk+では各ボタンやダイヤルにAdobe Lightroom Classic用の機能名が表記されてたので他のソフトで使用する際に若干違和感があったが、CTにはそれらは無いのでより汎用性が高くなったと言えるだろう。写真のみならず、映像系ユーザーの注目度も高いのではないだろうか。
現在CTが対応しているソフトはAdobe Premiere Pro、After Effects、Audition、Lightroom Classic、CameraRaw(Photoshop経由)、Illustrator、Apple Final Cut Pro X、Ableton Live 10となっている。
Loupedeckの国内正規代理店は株式会社SAEDAで、CTの国内発売は2020年3月12日予定。希望小売価格は税込69,980円。公式オンラインストア「サエダオンラインショップ」等で購入可能。国内保証書の有るLoupedeckシリーズのみ、同社で修理などのサポートを受けることが可能だ。

まずはCTでの作業の考え方から見ていこう。
限られたボタンに多数の機能を割り当てられる
■エレメントの機能を切り替えられるワークスペース
CTはそのコンパクトさ故に物理的なボタンやダイヤルの数が比較的少なく、同じボタンやダイヤルを様々な機能で使い回すことになる。その際に採用されているのがワークスペースという考え方だ。
ワークスペースはCTの各ボタンやダイヤル、ホイール(総称して「エレメント」と呼ぶ)にどのような機能が割り付けられているかを管理するレイアウト設定のようなものだ。ワークスペース毎に各エレメントに機能を割り付け、ワークスペースを切り替えることでそれぞれのエレメントの機能を切り替えていく。
Premiere Proを例にすると、カット編集、カラーグレーディング、オーディオ調整それぞれの作業で使用する機能が異なる。それぞれの作業用にCTの各エレメントの機能を切り替えて使えると便利だろう。
そこで、それぞれの作業用に個別のワークスペースを作り必要な機能を各エレメントに割り付けておき、作業内容が変わる際にワークスペースを切り替えて使うという感じだ。
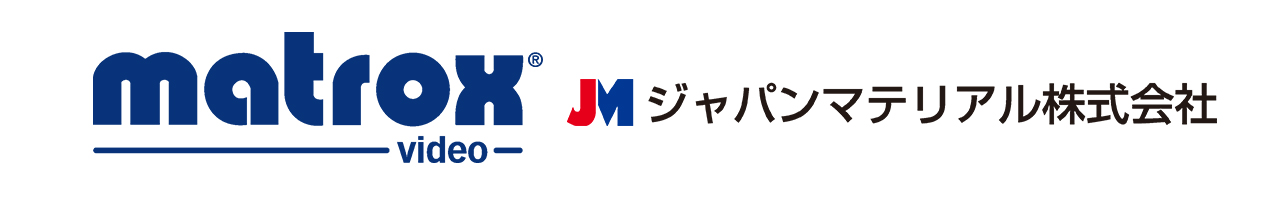
具体的にはCTの上部にある、タッチボタンとダイヤル、下部にあるホイール(タッチスクリーン)に割り付ける機能をワークスペース毎に切り替えることができる。

ワークスペースは、ダイヤル、タッチボタン、ホイールの機能を切り替えることができる
■ワークスペースを拡張するページ機能
作業内容毎にワークスペースを切り替えて各エレメントの機能を切り替えられるのは便利だが、作業によってはそれでも足りない場合もあるだろう。例えばPremiere Proでカット編集用のワークスペースを考えてみると、読み込みや書き出し用のボタン、上書き、インサートのボタン、各ツールのボタン、トリミング時に使用する機能のボタン、などと考えていくとCT上部のタッチボタン12個はあっという間に埋まってしまう。そこで1つのワークスペース内で各エレメントのレイアウトを複数個設定できるとより便利になる。それがページだ。
タッチボタンでは1ページ目の12個、2ページ目の12個という感じで画面を切り替えていく。ダイヤル、タッチボタン、ホイールそれぞれで1つのワークスペース内で無制限にページを増やすことが可能だ。例えばPremiere Proのカラーグレーディングのワークスペースを考えると、Lumetriカラーのパラメータで基本補正の中だけでも色温度、色かぶり補正、露光量、コントラスト、ハイライト、シャドウ、白レベル、黒レベル、彩度、とダイヤルで調整したい項目は非常に多い。ダイヤル用の2ページ目、3ページ目を自由に作って切り替えながら使用できるととても便利だ。また、作成された各ページに直接ジャンプするリンク機能もあるので、多くのページがある場合に1ページずつ移動する必要はない。
このように、作業内容毎にワークスペースを作り、それぞれのワークスペース内で必要があれば各エレメントのページを増やしていく、というのがCTの基本的な考え方だ。
■ワークスペース切り替えの影響を受けない「丸ボタン」や「角ボタン」
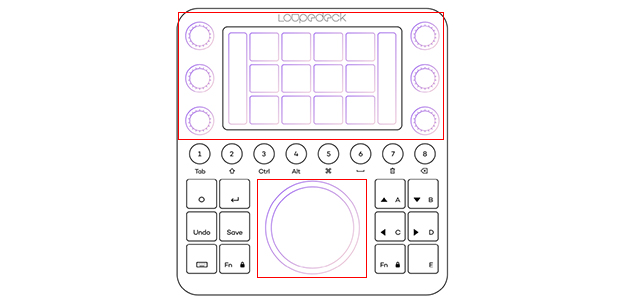
ワークスペースとページの説明で紹介した以外のCT中央の丸ボタン、下部の角ボタンは、ワークスペース切り替えの影響を受けず常に同じ機能となる。それぞれのワークスペースを呼び出す機能を割り付けたり、Premiere Proの「フルスクリーン表示」などのどのような作業をしていてもあると便利な機能を割り付けるとよいだろう。
また、これらのボタン群ではCT下部にある「fn」ボタンが使用できる。「fn」ボタンを押しながら各ボタンを押すことで各ボタンに別の機能を割り付けることができる。

ドライバーのインストールと設定
では実際にCTを使ってみよう。まずはドライバーであるLoupedeck Softwareを公式サイトからダウンロード、インストールする。対応OSやソフトについてはリリースノートを確認するとよいだろう。ちなみにドライバーはLoupedeck+と共通なので既にLoupedeck+を使用している場合は改めてインストールする必要はないが、最新版であることを確認するとよいだろう。
OSを再起動して
- Loupedeck
- Loupedeck started
というメッセージが表示されれば準備OKだ。

CTを付属のUSBケーブルでPCに接続すると、CTが起動すると共に「LD_DRIVE」というボリュームがマウントされる。CTには8GBのメモリユニットが搭載されていて、使用ソフトのプロジェクトファイルや素材ファイルなどを持ち運ぶことができる。CTをPCから外す際は、USBケーブルを抜く前にこのボリュームを取り出すのを忘れないようにしたい。
CTをPremiere Proで使用する
今回はCTと共にPremiere Proを使ってみる。まずはPremiere ProでCTを使えるようにする。
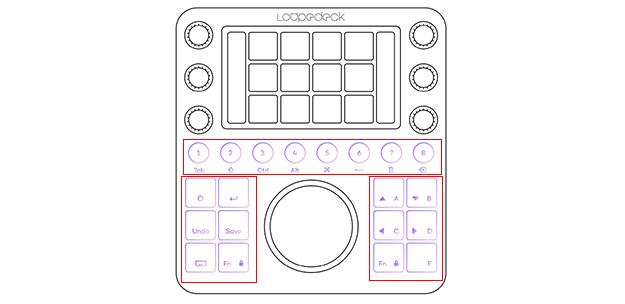
Premiere Proを起動して環境設定の「コントロールサーフェス」を開き「追加」ボタンをクリックする。デバイスクラスのメニューから「Loupedeck」を選択してOKをクリックする。環境設定の「OK」をクリックして閉じればCTをPremiere Proで使用できるようになる。

※画像をクリックすると拡大します
ちなみにCTは、アクティブになっているソフト毎に自動的に画面が切り替わる。例えばLightroom ClassicとPremiere Proを同時起動して切り替えると、アクティブになっているソフト用の機能が自動的にCTに表示される。切り替えに特別な作業が必要無いのは便利だ。
Premiere Proでは初期設定で3つのワークスペースが用意されている。それぞれ丸ボタンの1(Editing)、2(Color)、3(Audio)に設定されている。
 ワークスペース1の場合、Editingが設定される
ワークスペース1の場合、Editingが設定される※画像をクリックすると拡大します
 ワークスペース2の場合、Colorが設定される
ワークスペース2の場合、Colorが設定される※画像をクリックすると拡大します
 ワークスペース3の場合、Audioが設定される
ワークスペース3の場合、Audioが設定される※画像をクリックすると拡大します
それぞれのボタンを押すと、タッチボタン、ダイヤル、ホイール(タッチスクリーン)に割り付けられている機能が切り替わっていく。
それぞれのワークスペースでページを変更するには、タッチボタンとホイールのタッチスクリーンは左右にスワイプ、ダイヤルはタッチボタンの外側にあるダイヤルの名前の部分を上下にスワイプする。

CT上部のタッチボタン、ダイヤルについては「Trim」「Zoom」などの単語やPremiere Proユーザーならお馴染みのアイコンでそれぞれの場所に割り付けられている機能が表示されるので、迷うことはあまりないだろう。
丸ボタン、角ボタンに割り付けられている機能で主要なものを紹介すると
- 丸ボタン4に「インをマーク」、丸ボタン5に「アウトをマーク」
- Aボタンに「先頭に移動」、Bボタンに「最後に移動」
- 「fn」ボタンを押しながらCボタンに「前の編集ポイントへ移動」、「fn」ボタンを押しながらDボタンに「次の編集ポイントへ移動」
となっている。
ホイールとタッチスクリーン

CTの機能で個人的に一番楽しみにしていたのがホイールだ。
Editingワークスペースのホイールの初期設定ページではタッチスクリーンをタップすると再生/ストップ、ホイールは、ゆっくり回すと1フレーム、少し速く回すと5フレーム、思いっきり速く回すとタイムライン全体を高速でスクラブしているような感覚で再生ヘッドを動かすことができる。また、「fn」ボタンを押しながらホイールを回すと1フレームずつのみでの移動となる。
Colorワークスペースではこのタッチスクリーンがより威力を発揮する。
Colorワークスペースのホイールの初期設定ページは、タッチスクリーンが上中下3つに分かれていてそれぞれ上からShadows、Midtones、Hilightsになっている。Lumetriカラーエフェクトのカラーホイールと連動していて、中央に表示されているカラーホイールが動作の対象となる。例えばMidtonesが中央にある時にタッチスクリーン上でドラッグすると、Lumetriカラーのミッドトーンのカラーホイールが同じように動く。ホイールを回すとミッドトーンの輝度スライダーが動く。タッチスクリーンをダブルタップすると設定がリセットされる。

※画像をクリックすると拡大します
「fn」ボタンを押しながらタッチスクリーンを上下にスワイプするとMidtonesからShadowsやHighlightsに変更できるので、それぞれで同様の作業ができる。他にもクリエイティブのシャドウ色相調整、ハイライト色相調整、HSLセカンダリのシャドウ、ミッドトーン、ハイライトのカラーホイールが用意されている。
ハードウェアのトラックボールと同じ使い勝手というわけにはいかないが、かなり近い感じにはなったのではないか。また、Midtonesのホイールを回して中間の明るさを調整しつつ、黒レベルに設定したダイヤルを同時に回して黒が浮かないようにする、といった作業ももちろんできるし、必要があればフルスクリーン表示のまま様々な操作が可能だ。
Colorワークスペースではホイールのタッチスクリーンで上記のようなドラッグ作業をするので、ページ移動するための横スワイプがロックされてできないようになっている。他のページに移る場合は「fn」ボタンを押しながらホイールのタッチスクリーンを左右にスワイプする。
CTのカスタマイズ
各エレメントのカスタマイズ画面を見てみよう。メニューバーのLoupedeckメニューから「Open Setup」を選択するとカスタマイズ画面が表示される。
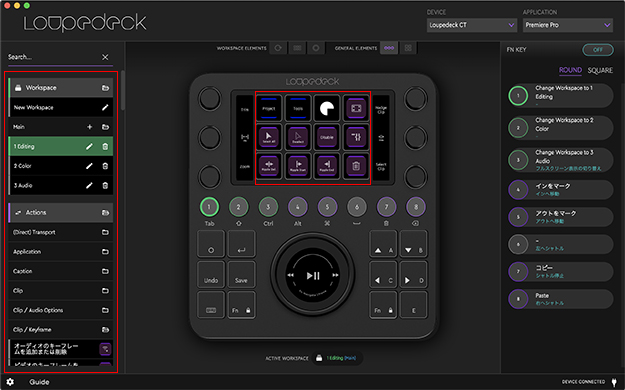
画面右上でDEVICEがLoupedeck CT、APPLICATIONが目的のソフトになっていることを確認する。今回はPremiere Proを選択している。

※画像をクリックすると拡大します
画面左部にワークスペースや割り付けるための機能(アクションと呼ぶ)、ページリンクなどが表示されている。必要な項目を画面中央のボタンやダイヤルにドラッグして割り付ける。

※画像をクリックすると拡大します
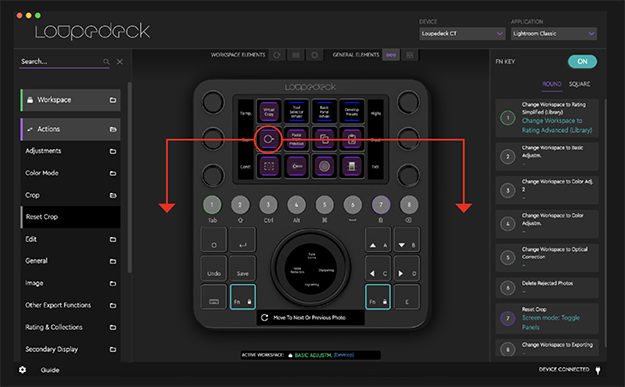
割り付けた機能を削除するには、ボタンやダイヤルからドラッグして画面中央のコンソールの左右にある余白部分で離す。

※画像をクリックすると拡大します
ワークスペースが割り付けられている場合は緑色、アクションは紫色、ページリンクは青色で表示される。
画面中央のタッチボタン、ダイヤル、ホイールを選択すると、現在のワークスペースで作られている各ページが画面右部に表示される。必要なページを選択して画面中央に表示して追加や削除の作業をする。必要があれば画面下部にある「+」ボタンをクリックして新しいページを作ることができる。

※画像をクリックすると拡大します
特にホイールとタッチスクリーンには様々なプリセットが用意されているので、工夫次第で面白い使い方ができるだろう。

複数の機能をまとめる「ユーザーアクション」
エレメントに割り付ける機能の1つとして、複数の機能を1つにまとめた「ユーザーアクション」というものがある。いわゆるマクロだ。例えばプロジェクトウィンドウに読み込んだ多くのクリップをそれぞれイン点、アウト点を打って次々とシーケンスに編集するような場合、1つめのクリップにソースモニターでイン点、アウト点を打った後に
- シーケンスに編集
- プロジェクトウィンドウを選択
- 次のクリップを選択
- そのクリップをソースモニターに表示
を繰り返すことになる。
これら4つの作業を1つの機能としてボタンに割り付けらればかなり楽になる。

このような具体的なシーンを想定しなくても、もっとシンプルに考えて「前の編集ポイントを再生ヘッドまでトリミング」をした後に「前後を再生」したり、「再生ヘッドの位置のクリップを選択」して「エフェクトコントロールパネルをアクティブにする」など、続けて行う作業は人それぞれあると思う。ユーザーアクションを気軽に作成して割り付けると良いだろう。
カスタマイズが鍵
Premiere Proでの使用を前提にCTの機能を一通り見てきた。Loupedeck+や通常のキーボードでは「限りあるキー(やダイヤル)に何を割り付けるべきか」を考えなければならないが、CTでは制限なくワークスペースとページを増やせるのであらかじめ設定されている配置にこだわらず自分のニーズに合わせてどんどんカスタマイズした方が効率が上がるだろう。
「その時に必要な機能達」がボタン、ダイヤル、ホイールに一斉に揃っていてすぐ使えるようになっている環境は、例え作業内容によってワークスペースやページを切り替える手間があっても使い勝手は良いと感じた。目の前にあるボタンを押すだけ、ダイヤルを回すだけ、というのはやはり使いやすい。「どのキーが残っているだろうか」とキーボードショートカットを調べつつ複数の修飾キーと共に割り振った沢山のキーボードショートカットを暗記しながら使うのとどちらが良いかは検討に値すると思う。
そして改めて感じるのがダイヤルやホイールでの作業による手首への負担軽減だ。マウスでのドラッグ、特にパラメータのスライドバーなど小さなポイントのドラッグは個人的に負担が大きい。様々な作業を長時間する人ほどCTを検討して良いのではないだろうか。
またノートPCのトラックパッドしかない状態ではさらに使い辛さも重なる。よりコンパクトになったCTはノートPCでの作業との相性も良い。ノートPCしか持ち込めない現場での写真のセレクトや簡易現像、撮影素材の仮編集などでも威力を発揮するだろう。
WRITER PROFILE