16:9のコンテンツを正方形や縦長のコンテンツに最適化するオートリフレーム機能を搭載
アドビは、2019年11月4日の「Adobe MAX 2019」開催に合わせてPhotoshopやIllustratorを始めとするすべてのCreative Cloudアプリがメジャーアップデートの提供を開始した。
今回のPremiere Proのアップデートの注目の機能はオートリフレーム機能だ。人工知能によってすばやく処理できるAdobe Senseiの機能を使って、画面の端にいて見えなくなる被写体も自動的に真ん中にしてくれる機能だ。Adobe MAX 2018のスニークスで開発中の機能として紹介された機能が遂にPremiere Proのアップデートで搭載される。
例えば、16:9前提で作ったコンテンツをSNS向けのスクウェアや縦型の素材に分けて納品してほしいと言われたときに、これまではシーケンスでアスペクト比を設定してマニュアルで端にいた人を真ん中にもってくる作業が発生してた。その作業を自動的に行ってくれるのがオートリフレーム機能だ。

元のコンテンツは、フレームサイズ1920×1080の横長で制作したとする。

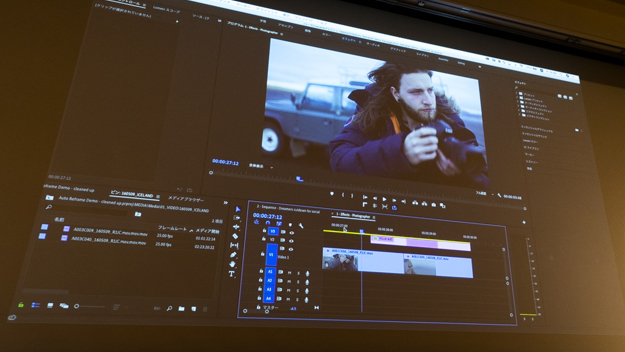
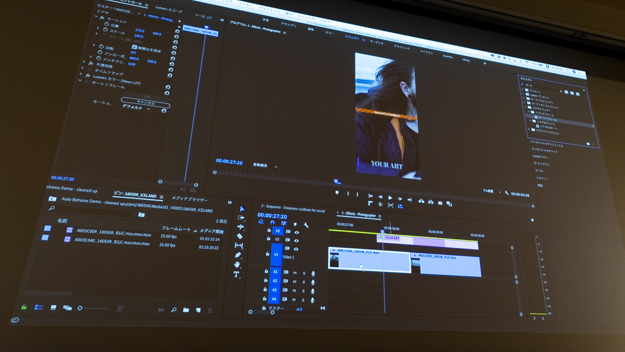
これまでのバージョンで縦型のコンテンツを制作したい場合は、「シーケンス設定」を選択し、フレームサイズを540×1080に設定する。

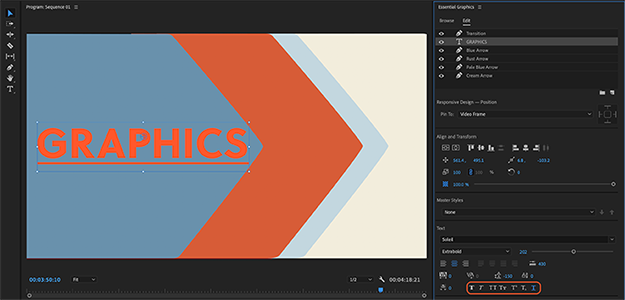
テロップは、すでに搭載されているモーショングラフィックテンプレートのレスポンシブデザイン対応によってシーケンスを縦長に変更しても自動的にうまく入る。しかし、コンテンツの被写体が見えない状態になってしまう。今回搭載されたオートリフレーム機能を使えば、映像も手間をかけずにメインの被写体が真ん中にくるようにしてくれる。

「エフェクト」パネルで「オート」と入力して検索し、「オートリフレーム」を選択。エフェクトを素材に適用。「「分析」ボタンをクリックして、分析を開始します」と表示されるので、分析を開始する。

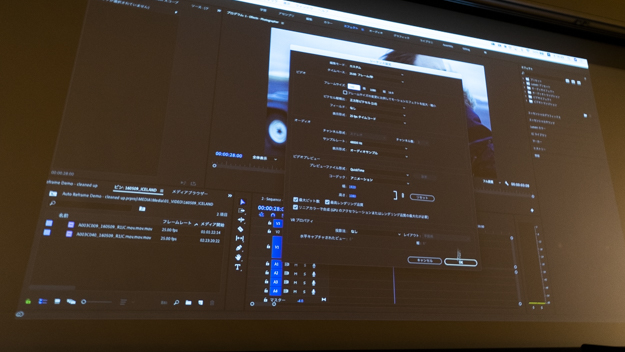
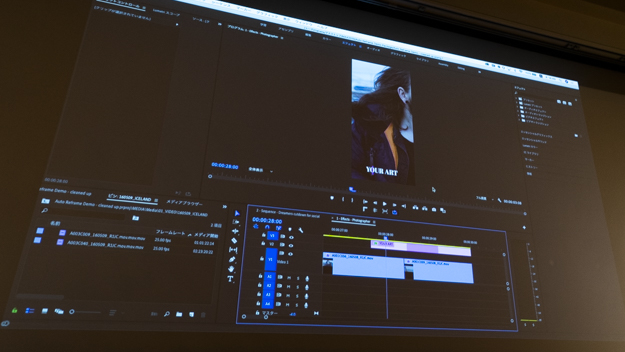
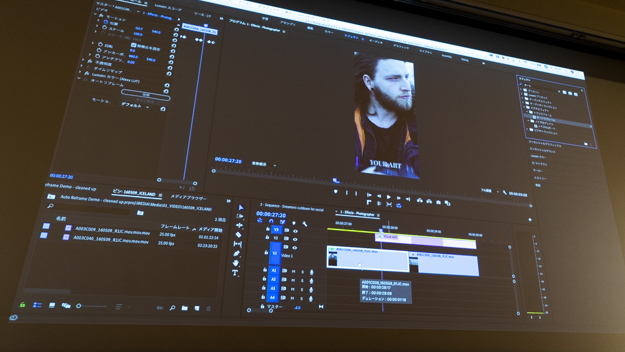
被写体に適用すると、先ほど見えなかった被写体が真ん中にくる。エフェクトを適用するだけで、Adobe Senseiの機能を使って簡単に縦型動画を制作することが可能だ。

シーケンス内のすべてのクリップにオートリフレーム効果を適用する「オートリフレームシーケンス」
ここまでは1つのクリップに1つずつエフェクトを適用する放送を紹介してきたが、一本の完パケ動画を作る場合は一個一個エフェクトを適用するのは現実的ではない。1本のコンテンツをすべてアスペクト比を変えたい場合は、「オートリフレームシーケンス」を使う。
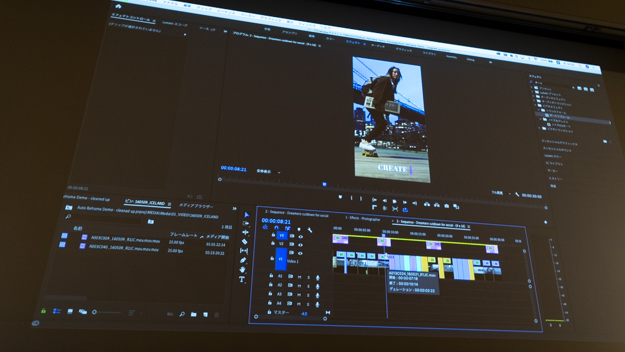
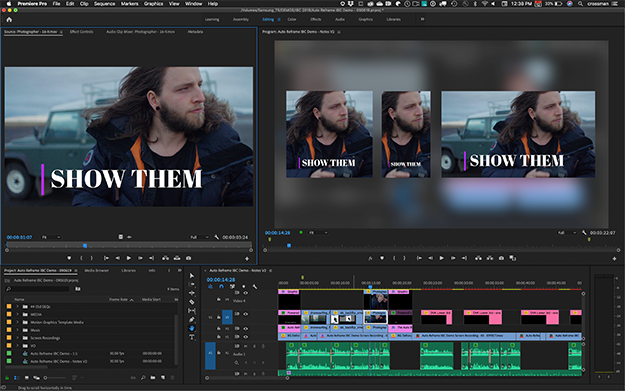
オートリフレームシーケンスは、異なるアスペクト比で複製シーケンスを作成し、シーケンス内のすべてのクリップにオートリフレーム効果を適用することができる機能だ。メインメニュー→「シーケンス」メニュー→「オートリフレームシーケンス」を選択。
「オートリフレームシーケンス」パネルで「シーケンス名」「縦横比」「モーションプリセット」を設定。「垂直方向9:16」を選んで、「作成」をクリックすると、垂直方向に分析をして被写体を真ん中にして素材を作ってくれる。

続けて、長方形でオートリフレームシーケンスを実行すると、シーケンスがそれぞれ分かれ解析が行われる。微妙に素材を最後だけ変えてほしい、最初だけ変えてほしい、微調整をしなければいけないことが発生した場合でもそれぞれのシーケンスで調整が可能。実務に沿った作業ができるのも今回のオートリフレーム機能の特長となる。

Character Animatorがキーフレームに対応
Character Animatorは、カメラから入力された映像に合わせてキャラクターを動かせるソフトだ。キャラクターを1から自分で作ることもできるが、あらかじめさまざまなキャラクターが用意されている。

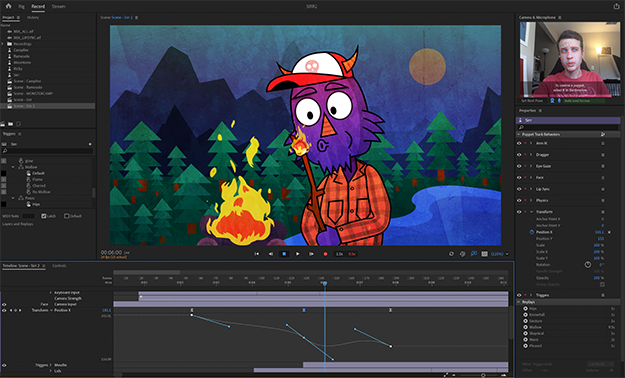
今回のアップデートでキーフレームを打てるように改善された。例えば、スケールにキーフレームを設定することによって奥から手前に迫ってくるなどの動きができるようになった。

キーフレームを打ったら、それを1つにまとめてボタンにできる。事前にキーフレームを打って、本番で再生ボタンさえ押せば、声を合わせて生放送で使うようなことも今回のバージョンから利用できそうだ。表現の幅が広がったところも、Characterアニメーター大きなポイントとといえるだろう。
最後に、オーディオ&ビデオ製品のアップデート内容をまとめて紹介しよう。
Premiere Proバージョン14の主な新機能
■オートリフレーム機能
素材を分析し、クリップやシーケンスに合わせて自動的にパンやクロップをする。テレビ放送向けの横長のコンテンツから、縦長のモバイル向けコンテンツに手間をかけずに最適化できるようになる。

■グラフィックやテキストの機能強化
Premiere Proのエッセンシャルグラフィックスパネルに、タイトル作成やグラフィックのワークフローをより円滑にするテキストやグラフィック関連の機能強化が多数追加された。

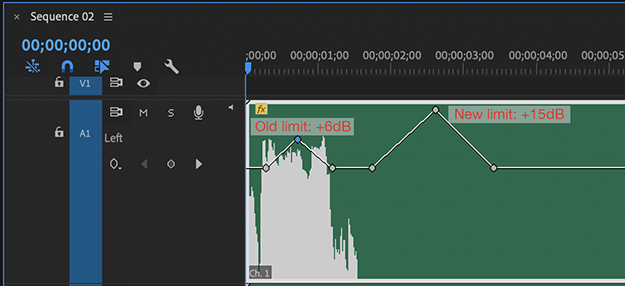
■オーディオのー機能強化
マルチチャンネルエフェクト、オーディオゲイン機能の向上など、オーディオの機能強化が多数行われている。

■メディアキャッシュ管理がより手軽に
環境設定タイアロクボックスからメディアキャッシュを直接削除できるようになった。
■システムの互換性レポートで検査できるドライバーの追加
使用するシステムがPremiere Proで編集が行えるかどうか確認するために、システム互換性レポートでチェックできるドライバーが増えた。
■新規にサポートされるファイル形式やサポートの向上
H264、H265(HEVC)やProRes(ProRes HDRを含む)のように、macOSでもWindowsでも使用されているファイルに対してネイティブサポートするようになった。
■キャプションサポートの向上
キャプションが埋め込まれたファイルの読み込み機能が強化されたことにより、ファイルが使用可能になる前にキャプションのスキャンを待たなくて済むようになった。
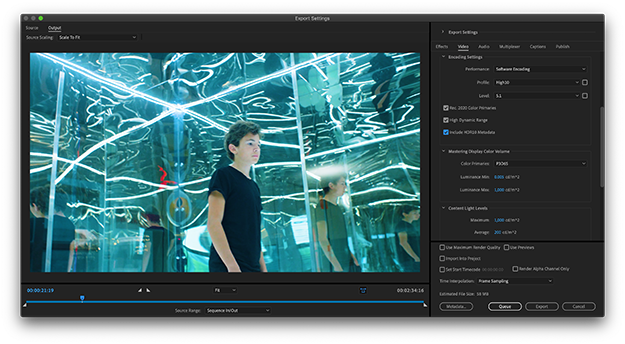
■HDRコンテンツをHDR10メタデータと共に書き出し
HDRクリップを書き出すときに HDR10メタデータを追加できるようになった。

After Effects バージョン17.1の主な新機能
■プレビューと再生パフオーマンスの向上
必要に応じて、CPUではなくGPUが使用されるようになり、レンダリングのパフォーマンスが向上するようになった。
■ドロップダウンメニュー制御エフェクト
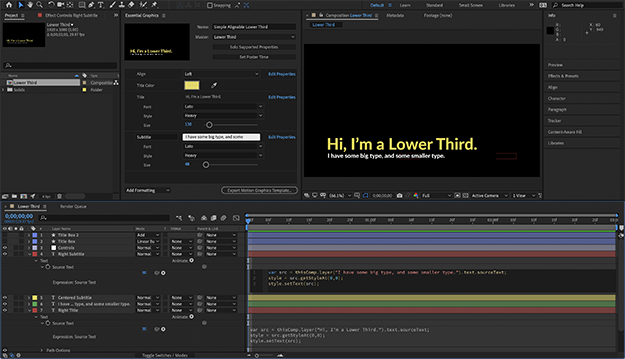
「エクスプレッション制御」を使用して、レイヤーのプロパティをドロップダウンメニューに追加できるようになった。
■エクスプレッションを使用したプロパティヘのアクセス
エクスプレッションの使用時にテキストプロパティに変更を行えるようになった。

■シェイプパフオーマンスの高速化
シェイプレイヤーを含むプロジェクトの全体的なパフォーマンスの向上し、素早くシェイプの作成や編集ができるようになった。
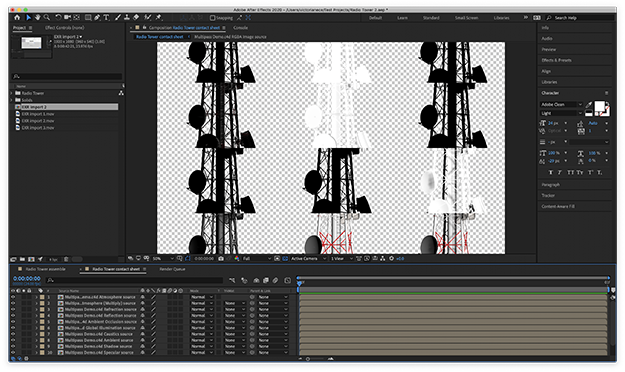
■EXRワークフローの強化
レイヤーEXRファイルをコンポジションとして読み込み、合成をより速く開始できるようになった。各レイヤーを個別に操作し、エフェクトを適用して、レンダーをより自然に見えるようにできる。

■システム互換性のレポー卜
ドライバーのバージョンがAfter Effectsの最小要件を満たしていない場合、レポートで警告するようになった。
■フオーマット対応の拡張と再生サポートの強化
Canon XF HEVCの新しい形式のサポートや、ProRes デコード機能が強化された。
Character Animatorバージョン3.0の主な新機能
■キーフレームを使用したアニメート
Character Animatorにキーフレームが導入される。アニメーション中のビへイビアーのパラメーターを設定することが可能。

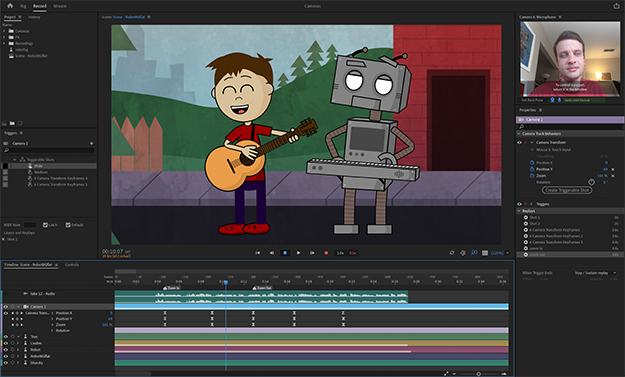
■新規シーンカメラ
新規シーンカメラをシーン内に特定のショットを設定することで、シーンをより細かくコントロールできる。

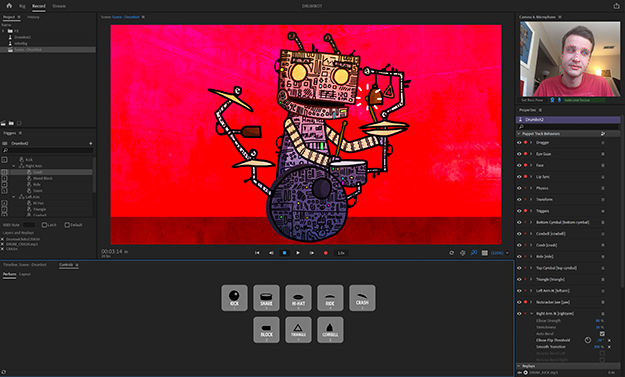
■トリガー可能なオーディオ
パフォーマンスの記録中にトリガーオーディオを追加できるようになった。

■リク問題ペイン
リク間題を識別し、それらを修正するためのガイダンスが得られるようになった。
■ビヘイビアー、タグ、トリガーの検索フィルター
パペット、プロパティやトリガーの各パネルの検索フィルターに機能が追加される。
Auditionバージョン13.0 の主な新機能
■エフェクトチャンネル形式
エフェクトのカスタムレイアウトを作成できるようになった。

■オーバーラップするクリップの再生
オーバーラップするクリップを同時に再生できるようになった。