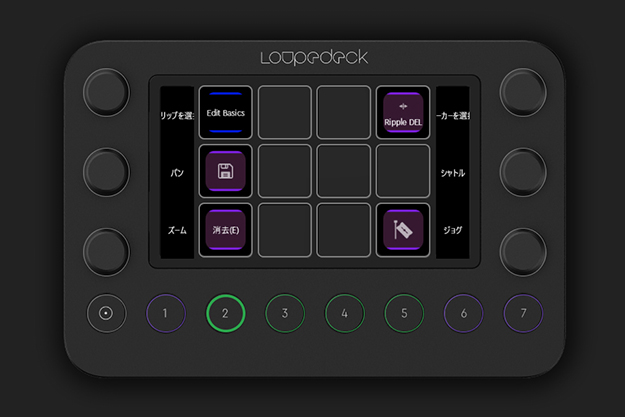
■Loupedeck Live
公式オンラインストアの価格:税込37,900円
問い合わせ先:Loupedeck
手のひらサイズの小型デバイス登場
昨今、デスクトップでビデオ編集や写真現像などのクリエイティブワークで、作業を効率化するための多機能入力デバイスが増えてきている。筆者は現在、動画制作やスチルの撮影・編集などに携わっており、基本アドビ システムズのソフトウェアがなければ仕事にならない状態だ。
その中で作業の効率化を図るためには、キーボードのショートカットキーや、アプリケーションごとに設定できるアクションやユーザープリセット等を駆使して、いかに作業効率を上げるかを自分自身の中で競っている状態の方も多いことと思う。高い効率化とダイヤルなどでの直観的操作性をもたらしてくれるのが、キーボードとマウスに次ぐ多機能な入力デバイスだろう。
そんな中でLoupedeckは約2年半の短い期間で、「Loupedeck+(以下:Plus)」や「Loupedeck CT(以下:CT)」に続き、「Loupedeck Live(以下:Live)」という3つ目の製品を発売してきた。
Plusはダイヤル類とボタンにスライドスイッチの組み合わせで、サイズ的には小さなキーボードと言った感じ。CTはより直観的に操作が行えるように、液晶タッチスクリーンボタンとジョグダイヤルを備え、約15センチ四方の大きさ。
そしてLiveはジョグダイヤルとその両サイドにあったボタンを削り、はがきサイズまでコンパクトにし、価格も40%以上ダウンして、導入もしやすいものとなっている。

物理ボタンとタッチスクリーン、そしてダイヤルで直観的に操作できる
Liveの操作自体は極めて単純で、メインとなる液晶「タッチスクリーンボタン」と、両サイドにある「ダイヤル式ボタン」、そして下部に「丸い(物理)ボタン」が配置されている。
それぞれのボタンをアプリケーションごとに操作を割り振ることができ、自由度の高いカスタマイズが行える。それも液晶表示を多用することで、メインのタッチスクリーンボタン群は現在何の操作を割り当てられているのか、ダイヤルボタンには今どの操作が割り当てられているのかを、ビジュアルで認識できるため、どのボタンに何を振り当てたのかなどを迷うことが極端に減ると思われる。ダイヤルボタンはパラメーターの調整や、Premiere Proなどではジョグダイヤルとして使用することもできる。

ダイヤルボタンをプッシュすることで、割り当てられた操作のダイアログボックスを開いたり数値をリセットすることもでき、ダイヤルを回して調整という一連の作業を行うことが出来る。
下部の丸いボタンへも当然アプリケーションの操作を割り当てられ、その他にタッチスクリーンやダイヤルボタンのページ等も割り当てることができるようになっているが、ページを切り替えて複数の操作を割り当てることはできない。そのため全体的な操作の簡便性を考えると、下部の丸いボタンには瞬時に操作したい機能等を割り当てておくと良いだろう。
Loupedeckのソフトウェアのインストールと各アプリの設定やプラグインインストールで使用可能
まずは、LoupedeckのWebサイトから最新のソフトウェアをダウンロード、インストールを行いLoupedeckのソフトウェアを起動し、Liveとマシンを付属のケーブルで接続する。接続後、Liveのファームウェアが最新でない場合には、最新ファームウェアをインストールするように促されるので、指示に従いアップデート行う。
この状態でもすぐに使用できるアプリケーションはあるが、Premiere ProやPhotoshop等はひと手間かけなければ使用できない。またPremiere Proではバージョン2020以降のみの対応だ。
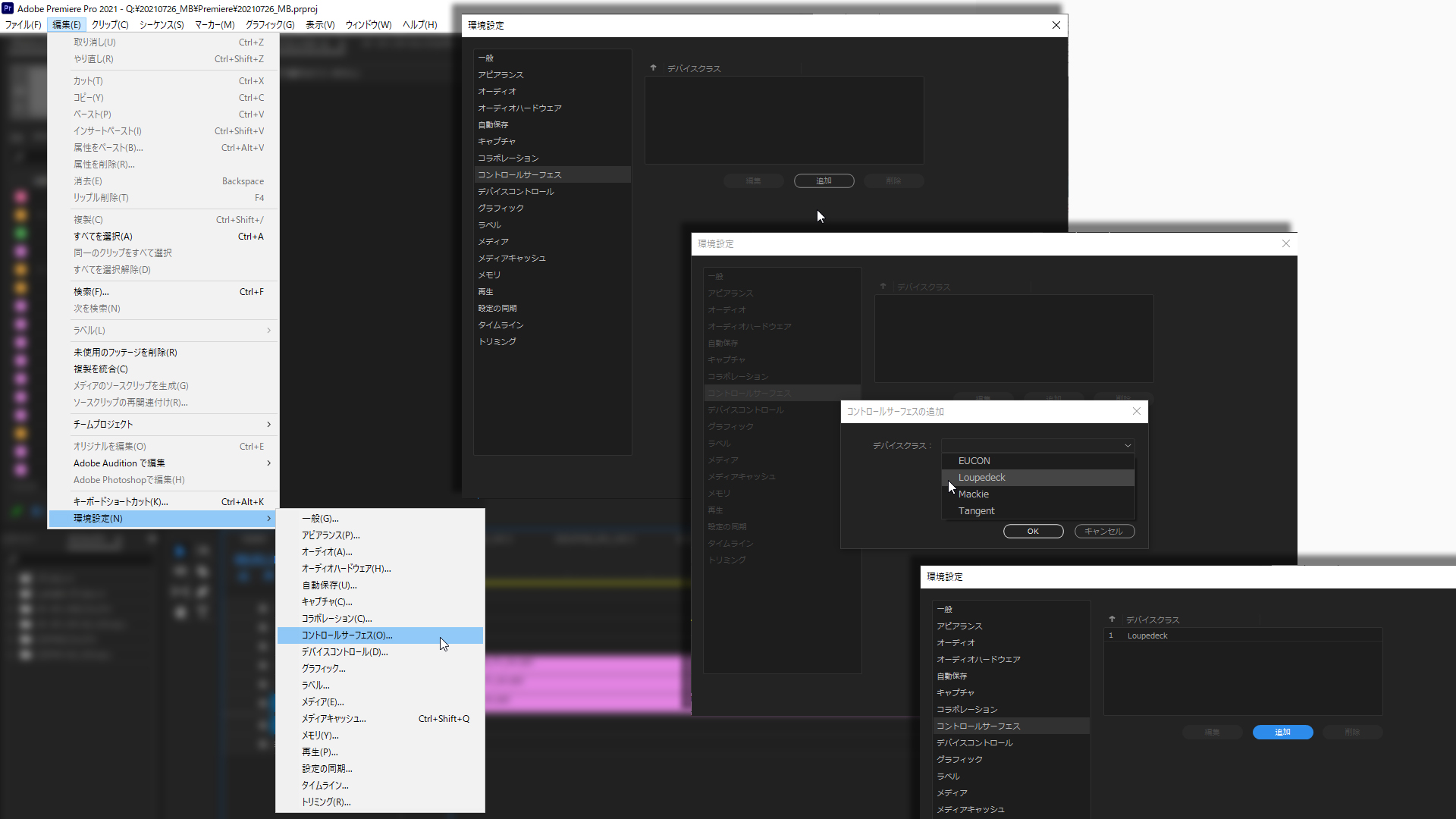
他の対応アプリケーションでもバージョンにより使用できない場合があると思うので、それは使用するアプリケーションごとに確認が必要になる。Premiere Proで使用する場合には、Premiere Proを立ち上げ、メインメニューの「編集」メニュー→「コントロールサーフェス」→「追加」ボタンをクリック→「Loupedeck」を選択→「OK」。「Loupedeck」が表示されていれば使用可能となる。

※画像をクリックして拡大
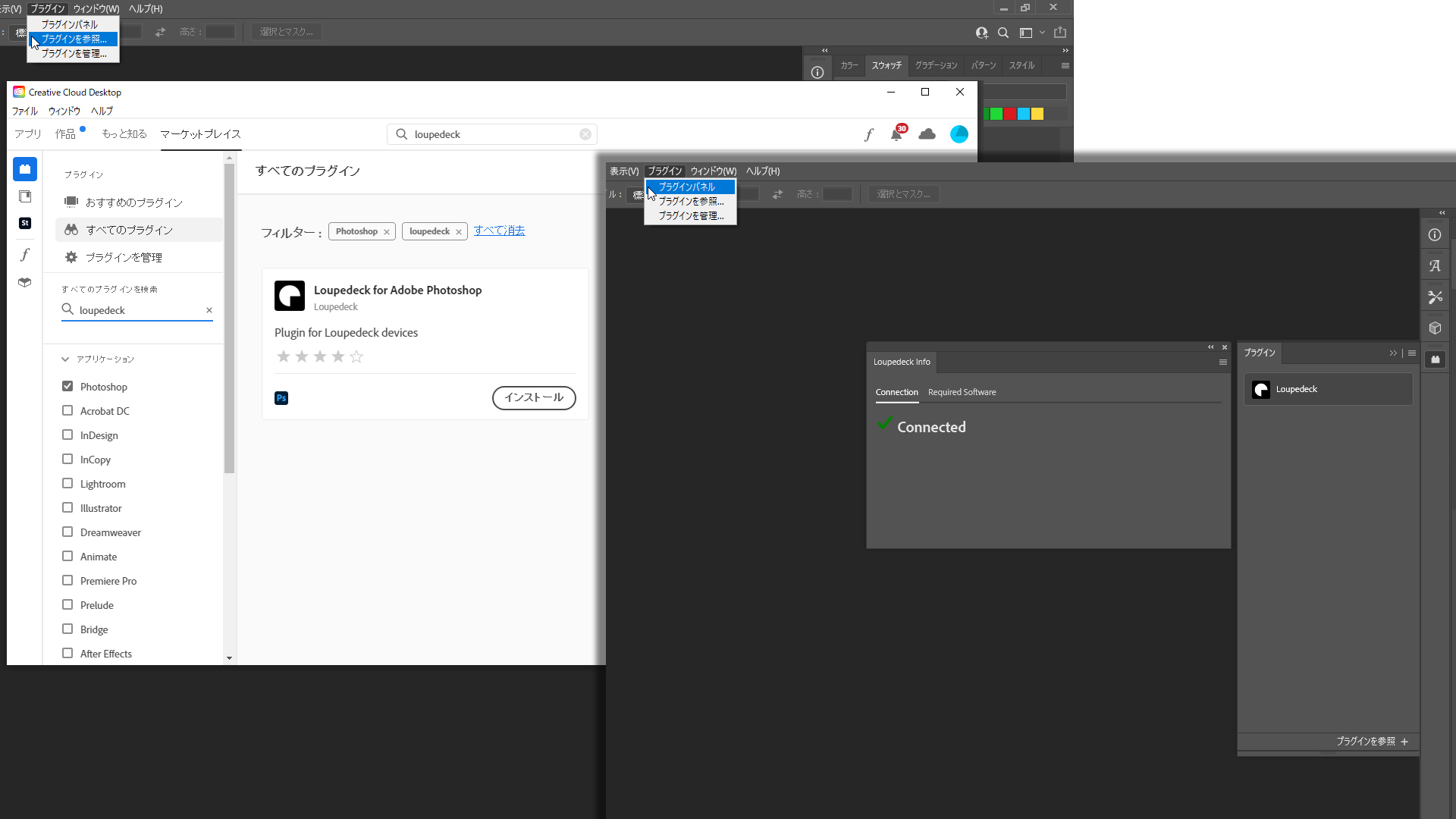
Photoshopで使用する場合には、プラグインをインストールする必要がある。メニューバーの「プラグイン」から「プラグインを参照」をクリック、Adobe Creative Cloud Desktopが開き、ここで「Loupedeck」を検索しプラグインをインストールする。
プラグインのインストールが終了したら、再びメインメニュー→「プラグイン」メニュー→「プラグインパネル」を開き「Loupedeck」をクリックしてLiveの接続状態を「Connected」にすればPhotoshopでも使用できるようになる。
ただし、Photoshopを終了した場合には、Liveとの接続が切断されるので、再起動した場合には同じように接続状態を「Connected」にしなければならないのが少し手間ではある。

※画像をクリックして拡大
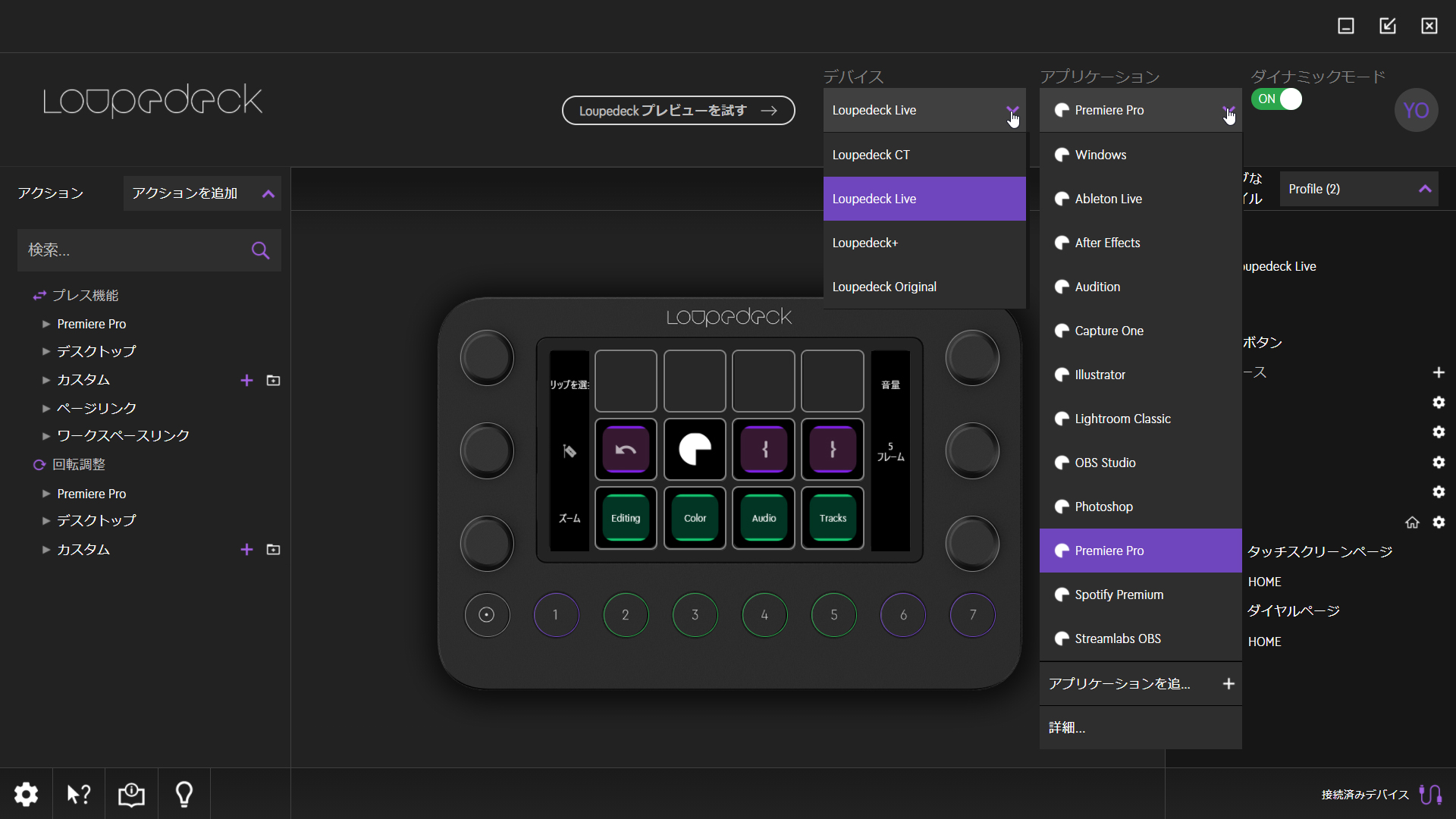
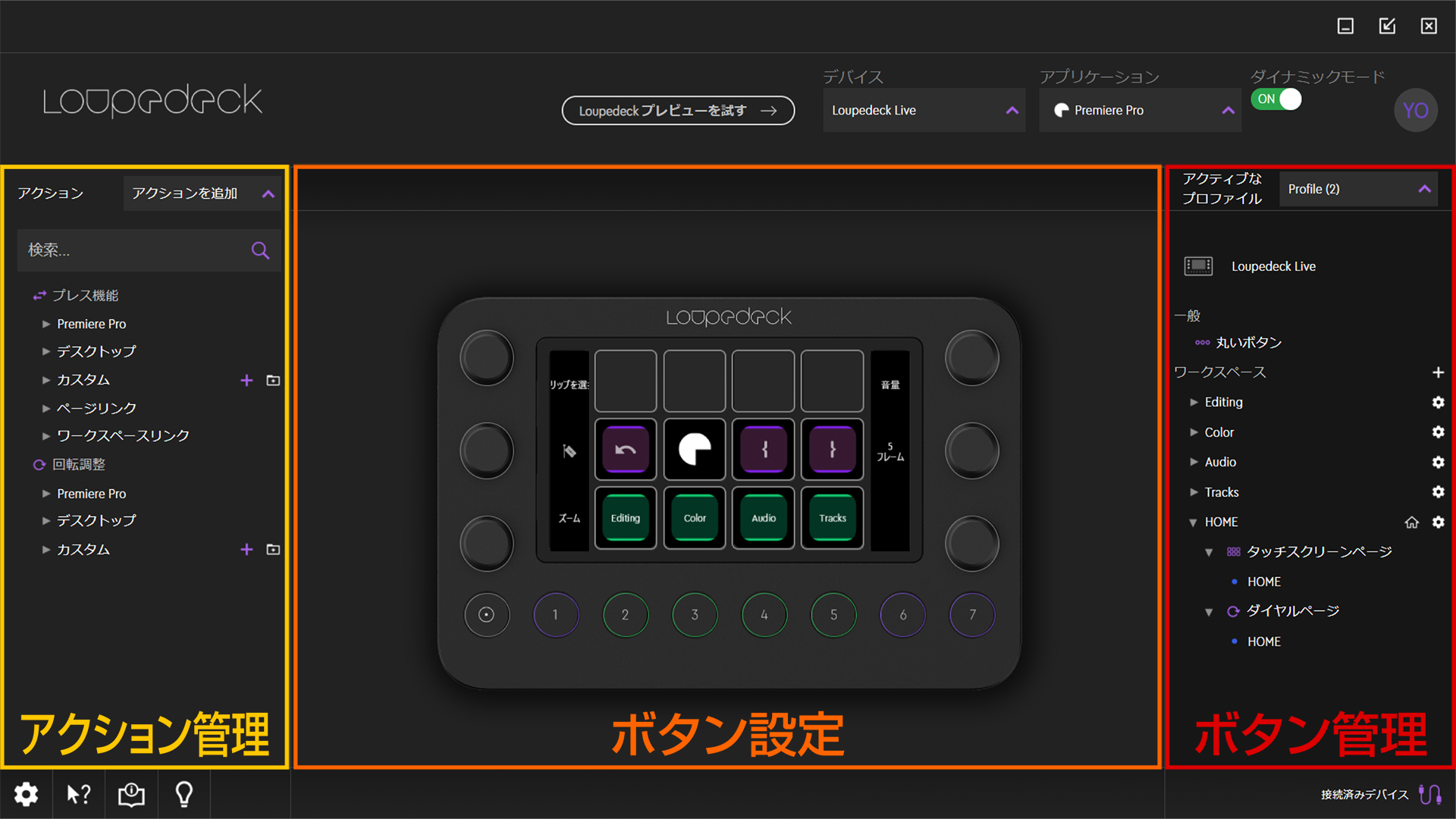
Loupedecソフトウェアを設定
インターフェース上部には、設定を行うディバイスの選択やアプリケーションの選択、その下は三分割された状態になっており、右側上部から「一般」「ワークスペース」とあり、「一般」では丸い(物理)ボタン、「ワークスペース」ではタッチスクリーンとダイヤルのページ管理や設定を行い、真ん中ではLoupedecのハードウェアを模したイメージに、直観的にそれぞれの操作の割り当て作業を行う。

左側は「アクション(動作)」のエリアで、割り当てる動作をそれぞれのカテゴリから選択し、割り当てを行っていく。

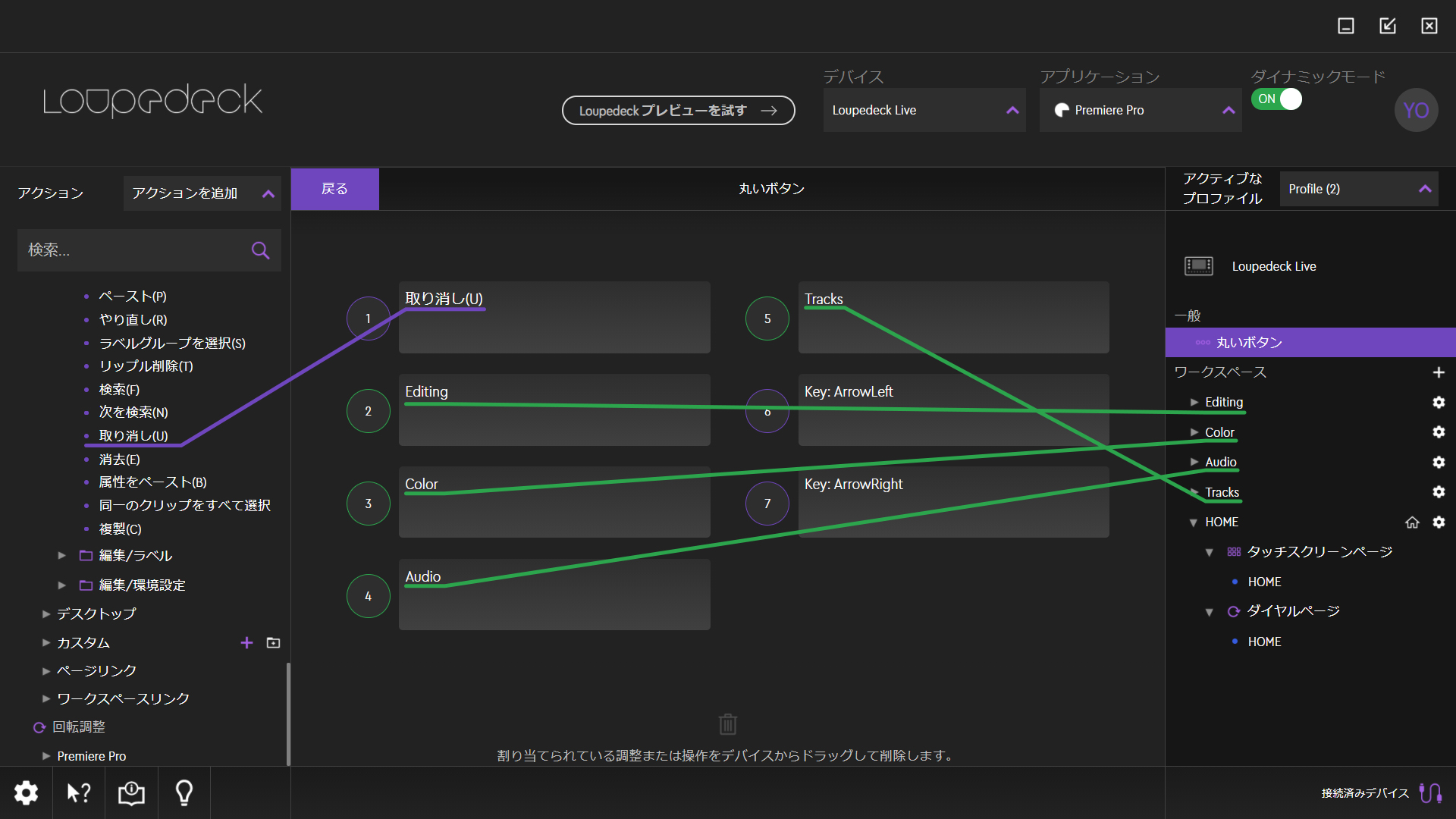
丸い(物理)ボタンの設定
「丸い(物理)ボタン」の設定から簡単に説明していこう。まず一般の「丸いボタン」を選択すると、真ん中のエリアの表示が変わり、1から7の番号が振らた「丸いボタン」に設定表示が切り替わり、それぞれの項目に動作させたいアクション(動作)を指定していく。指定の方法は動作させたい指示を選択してドラッグするだけと言う、至極簡単な設定方法だ。

丸いボタンには、ワークスペースの項目と、アクションの「プレス機能」で選択できるアクション(動作) が設定できる。Live使用時にはアクション(動作)の切り替えはできないが、ワークスペース直下の項目を設定することができ、その下のタッチスクリーンとダイヤルの項目も個別に設定することができ、機能を固定して使いたいものを割り当てて使用すると良いだろう。
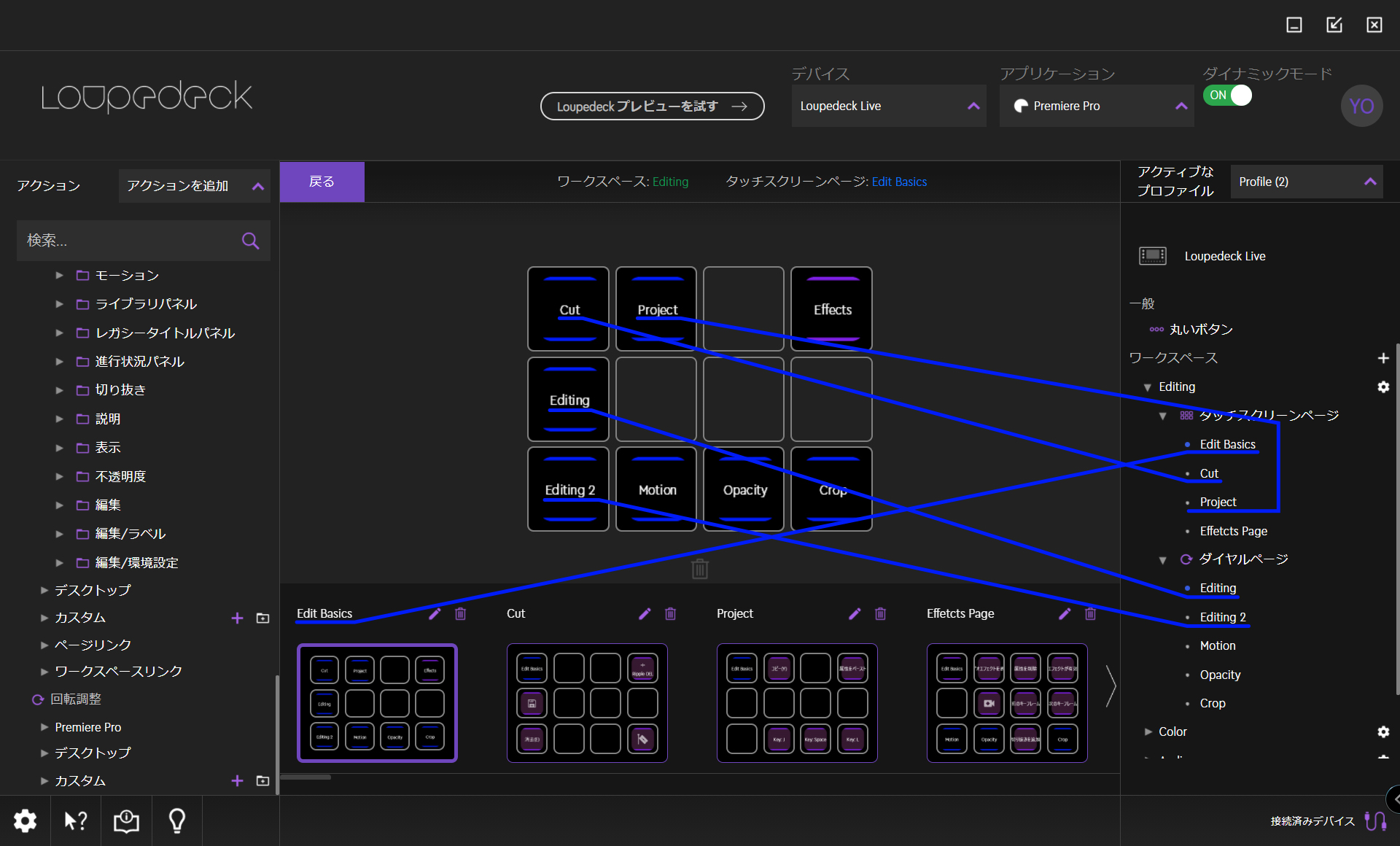
タッチスクリーンとダイヤル
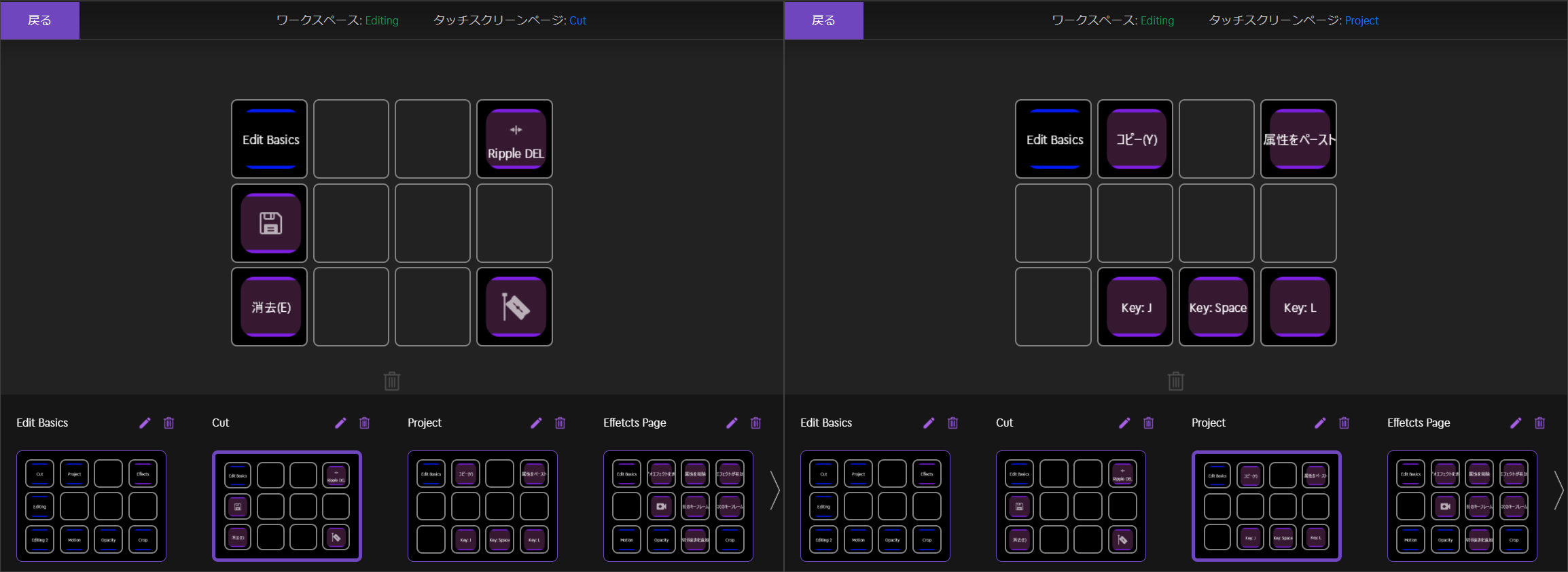
次に「タッチスクリーン」と「ダイヤル」の設定を説明する。タッチスクリーンとダイヤルではデフォルトで設定されたページの他に、それぞれ新しいページを増設したり変更することもでき、そのページごとにアクション(動作)を自分の使いやすいように設定することができる。
タッチスクリーンでは、ワークスペースの項目とアクション(動作)の「プレス機能」の項目を設定することができ、丸いボタンと同じように項目を当てはめる箇所にドラッグするだけだ。

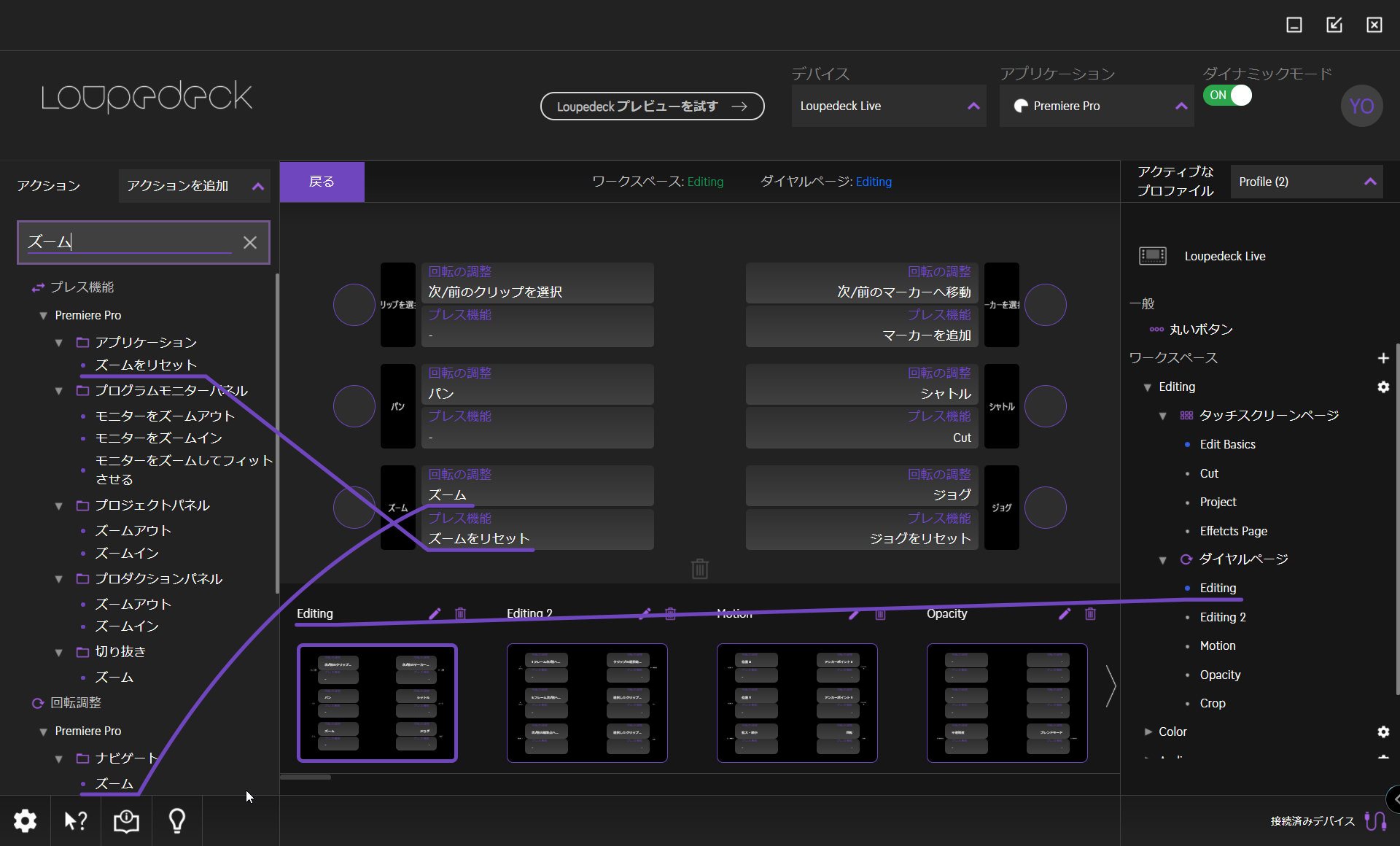
ダイヤルはどの項目も設定することができるが、6つのダイヤルごとの設定欄は上下に分かれており、上部には「回転調整」を設定し、下部には「プレス機能」を設定する。

Loupedeck Liveの使用感
Liveの筐体そのものは、上面と側面が金属で剛性もあり、下部にある「丸いボタン」はピッチもかなり取られていて、指の太い私でもきっちりと押し分けることができ、押し心地はちょっと重いようにも感じるが、長く使っていけばその辺も馴染むであろう感覚だと思う。
タッチスクリーンはしっかり仕切られていて、こちらもタッチミスが少なくなるように考えられている。タッチした時には振動で知らせるようになっていて、ここでも細かな気遣いがうかがわれる。

ダイヤルは、それ自体はプラスチックで作られているが、がたつきもなく十分に堅牢な造りとなっている。回してみると、筐体に目盛りなどはプリントされていないが、回転一段ごとでしっかり止められるようになっており、数値設定などを行ったりする項目では、しっかりダイヤルで設定を行えるようになっている。

ダイヤルのプレスに関しては、大分固いように思われるが、間違って押してしまわないように硬めの設定になっているのだろう。総じて使用感に物を申す箇所は少ないが、あえて言うならダイヤルの機能表示をしている液晶の表示が判別しにくい場合があることくらいだ。
こういう物なので、多少熱を持つことは致し方ないし、許容できないほどの熱が発生するわけでもない。筐体を斜めに設置できる部材も同梱されているので、熱が気になる様であれば多少逃がすことも出来ると思われる。とにかくLiveはコンパクトに仕上がっているので、操作する場合も手首を机に置いたまま操作することができるのは、本当に利点だと思う。

Premire Proで試してみる
Premiere ProとPhotoshopなどで使用してみたが、かなりフィーリングは良好だ。Premiere Proでの億劫になる作業はいろいろあると思うが、私はカット編集がかなり重い作業だ。
マウスとキーボードを使用して普段は作業を行っているが、やはりカットするにも手と指を動かす回数は増える一方で、そのことが作業を遅らせる原因にもなっているかと思う。
例えば一部分をカットする動作としては、マウスでスライダーバーを動かしカットポイントを決めて、ショートカットでレザーツールに切り替えてマウスをクリック、再びスライダーバーを動かしカットポイントに合わせ、マウスをクリックして切り分けて、ショートカットで選択ツールに戻してカット部分を選択、そしてリップル削除を行い一つのカット作業を終えるのだが、これがLiveを使用すると圧倒的に作業動作が軽減される。
Liveの設定方法でも変わるが、一例としての動作はこうなる。マウスでスライダーバーをカットポイントに動かし、Liveのタッチスクリーンでカット、もう一つのカットポイントまでスライダーバーを動かして、カットし、同じくリップル削除で一つのカット作業が完了する。
工程数でいうと、マウスとキーボードのみでは8回程度、Liveを使用した場合には5回まで作業工数を圧縮することができる。選択ツールを変更せずにカットすることができるので、圧倒的に効率は上がる。

Photoshopで試してみる
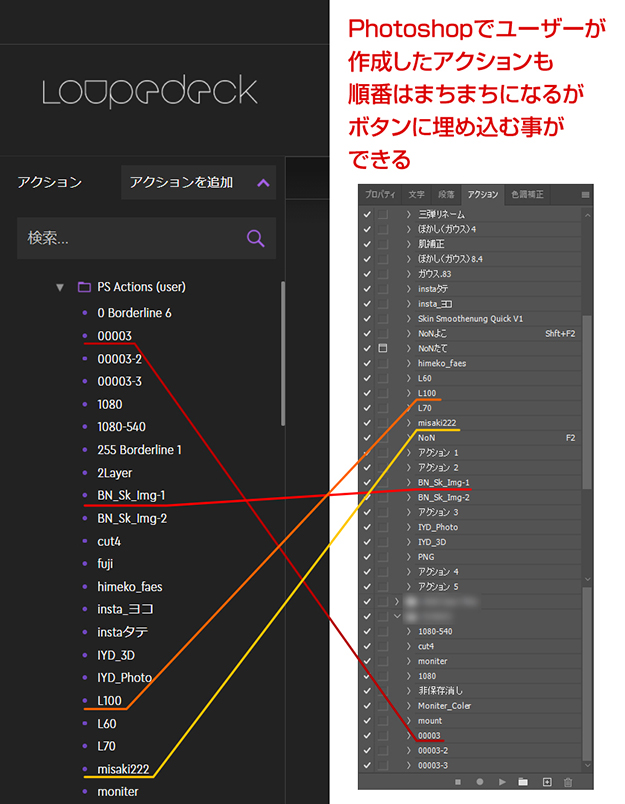
Photoshopでは一層効率よく作業ができる。Photoshopで使用できるショートカットは当然網羅されているわけだが、それに加え自分で作成した「アクション」も設定することができるのだ。このアドバンテージは計り知れない。
良く使うアクションはショートカットを設定して使用することが多いと思うが、その分最初に設定されていたショートカットは使えなくなる場合が多い。CTやLiveを使用した場合には、関連したアクションでページを作って使いやすいように設定することができる。
いちいちアクションパネルで探してクリックや、どのショートカットキーに埋め込んでいたかなどを思い出す必要もなく、Liveのタッチスクリーンにアクションにつけた名前が表示されるので、一目で判別し作業を終えることができるのだ。当然そのほかのショートカットキーもカスタマイズして、自分好みでページに配置することができるので、そこでもアドバンテージが得られる。
ただ気になったのが、数値設定などを行うダイアログでは、反応がまちまちだったり、数値が変わらずプレビューされない状態があり、OKをしてダイアログを閉じた後に変更が反映されるということがある様だ。
この問題はソフトやファームのアップデートで修正できる問題だと思われるので、正常に動作するようになるのを待つ形になるわけだが、それを加味してもアドバンテージの方が私は大きいと思う。

その他もあるLoupedeck Liveを使うアドバンテージ
前項目でもそれぞれにあるアドバンテージを述べたが、ペンタブ等を使うときにもLiveを使用することで大きなアドバンテージを得ることができる。タブレットを使用しているときには、概ね利き手ではペンを握りっぱなしになると思うが、キーボードを打つことは非常に億劫なわけで、ペンタブに備え付けのショートカットを最大限利用して作業を行っているとは思う。
ただ、備え付けのショートカットでは賄えない数のショートカットキーが必要な場合が多々あるわけで、そこでLiveを使えば圧倒的なスピードアップや、集中力を切らす事無くクリエイティブワークを勧めることができるわけだ。
そして、アクティブなアプリケーションの切り替えがとてもスムーズなのだ。Photoshopは立ち上げ時にプラグインの設定を行わなければならないが、私がテストで使ったアドビシステムズ系のアプリケーションではストレスなく切り替わってくれた。ある意味、このようなことが作業を効率化するためにはジワリと効果を発揮するものだろう。

Loupedeck Liveを効率よく使うために
最後になるが、それほど長期にわたって使用したわけではないが、Liveの使い方で気が付いたことがある。それは、タッチスクリーンにアクション(動作)を詰め込むのは、一概に作業効率を上げるわけではないということだ。
特にカット編集などの単純作業に関しては、使用するアクション(動作)も限定されるので、使用する最低限のアクション(動作)でページを構成した方が効率的作業を行えるだろう。
また、タッチスクリーンページやダイヤルページを切り替える場合にも、タッチスクリーンを使用する場合があるので、そのことも考えてアクション(動作)を設定していくと良いだろうと思う。最後にホームページ(初期ページ)を設定できるが、呼び出しボタンは変更できない。そう一番左側の丸いボタンがそれだ。
これを駆使しながら、Liveを使い込んでいけば、作業効率が上がり、クリエイティブワークでもよどみない進行ができるだろう。

小山田有作|プロフィール
you-artsの屋号で映像の仕事を始めて20年。企業PVやセミナービデオなどを中心に、ディレクションから撮影、編集に2DCGの作成などを行っている。スチルの撮影もこなし、現在はYouTubeの番組制作も携わっている。
WRITER PROFILE