
Media Composer First(以下:MCF)に搭載されているエフェクトはフルバージョンと比較すると限定されたものになっているが、多くのトランジションエフェクト、3Dワープ、タイムワープ、スタビライズなど主要なものは用意されていると言っていいだろう。今回はエフェクトの基本を見ていきたい。
エフェクトまわりの基本機能
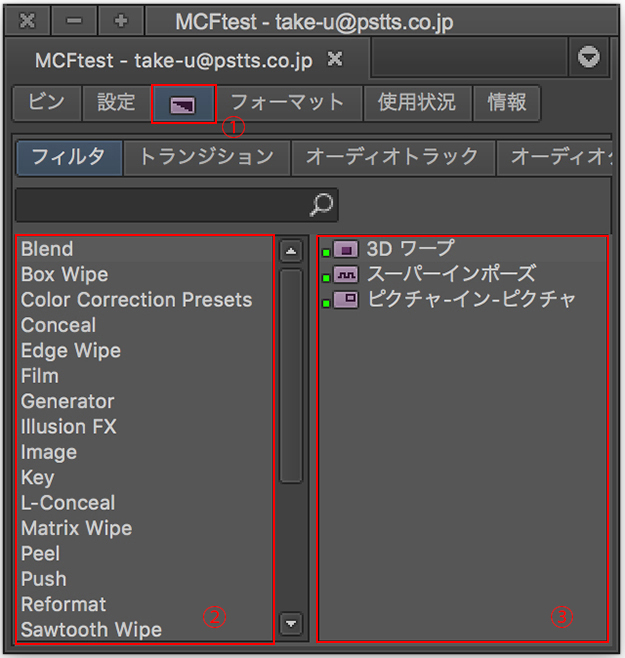
●1:「プロジェクト」ウィンドウのピンク色のアイコン「エフェクトパレット」タブ(1)を選択すると「フィルタ」「トランジション」などのタブが現れる。ウィンドウ下部は左側にカテゴリ名(2)、右側にそれぞれのカテゴリ内にある個別のエフェクト(3)が表示される。

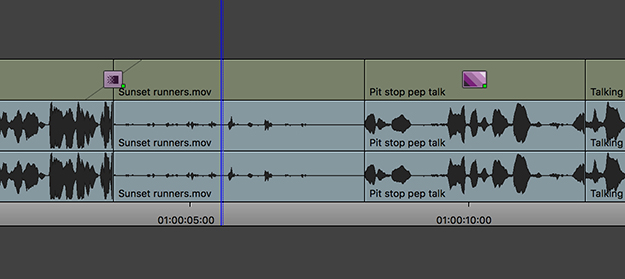
●2:各エフェクトのアイコンをタイムラインのカット点やカットにドラッグするという考え方は他のソフトと変わらない。

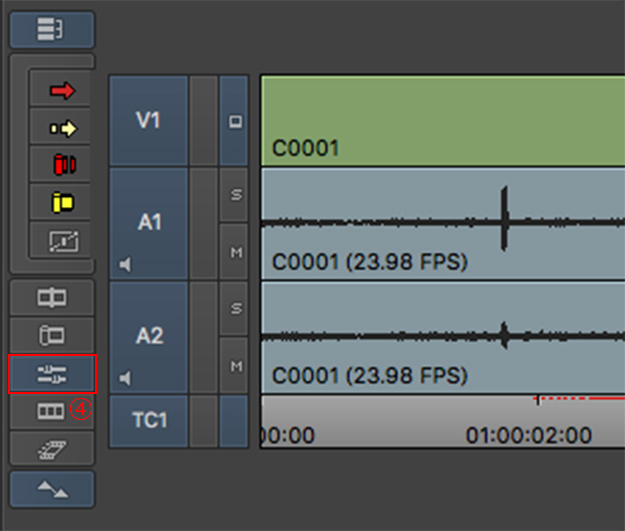
●3:1つのクリップに複数のエフェクトを追加する場合は、2個目以降はoptionキー(Mac)/Altキー(Windows)を押しながらドラッグする。エフェクトの調整をするには、タイムライン左部の「エフェクトモード」ボタン(4)をクリックしてエフェクトモードに入り、現れたエフェクトエディタ内でパラメータを調整する。

「エフェクトモード」ボタンをクリック

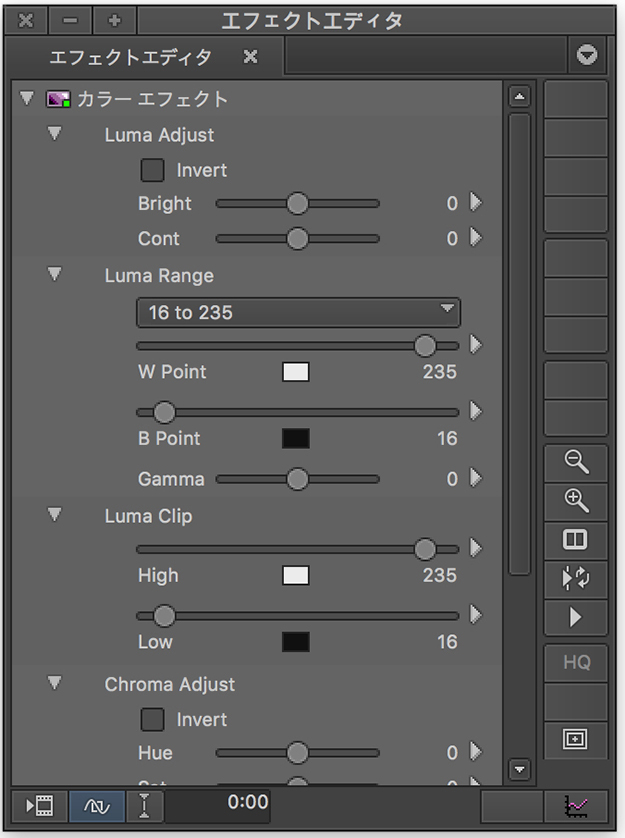
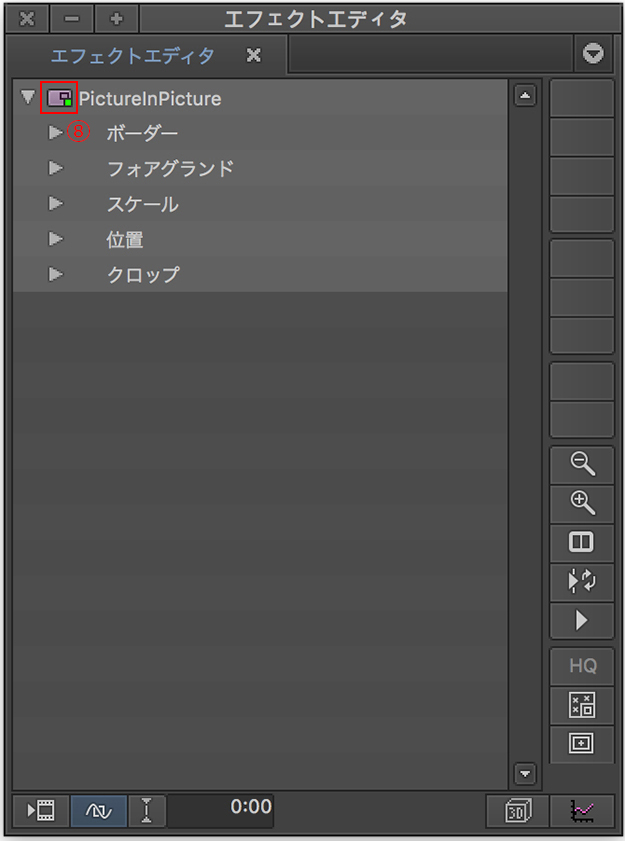
エフェクトエディタでパラメータを調整
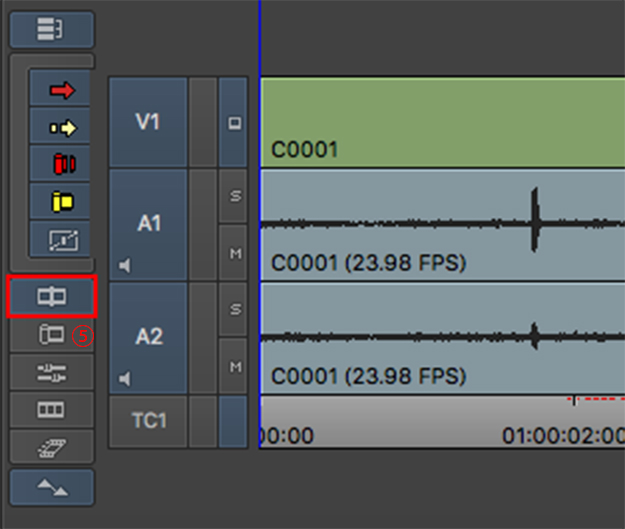
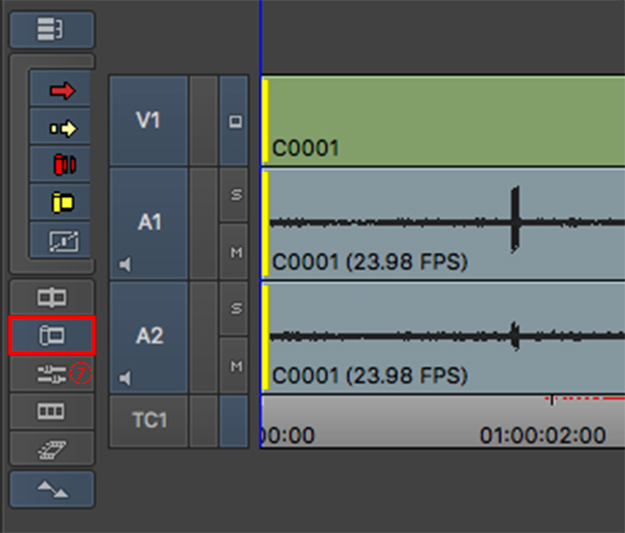
●4:同じくタイムライン左部にある「ソース/レコードモード」ボタン(5)をクリックすると、元の編集画面に戻る。

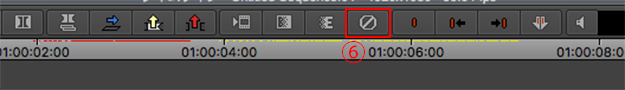
●5:追加したエフェクトの削除は、モードによって異なる。ソース/レコードモードでは、ポジションインジケータを削除したいエフェクトアイコンの上に乗せて「エフェクト削除」ボタン(6)をクリックする。エフェクトモードでは、削除したいエフェクトを選択してdeleteキーを押す。

●6:実はトリムも「トリムモード」ボタンをクリックして、トリムモードに入って作業するのが基本となる。

「モードを切り替えて作業をする」という考え方も覚えておくと良いだろう。
モーションもエフェクト
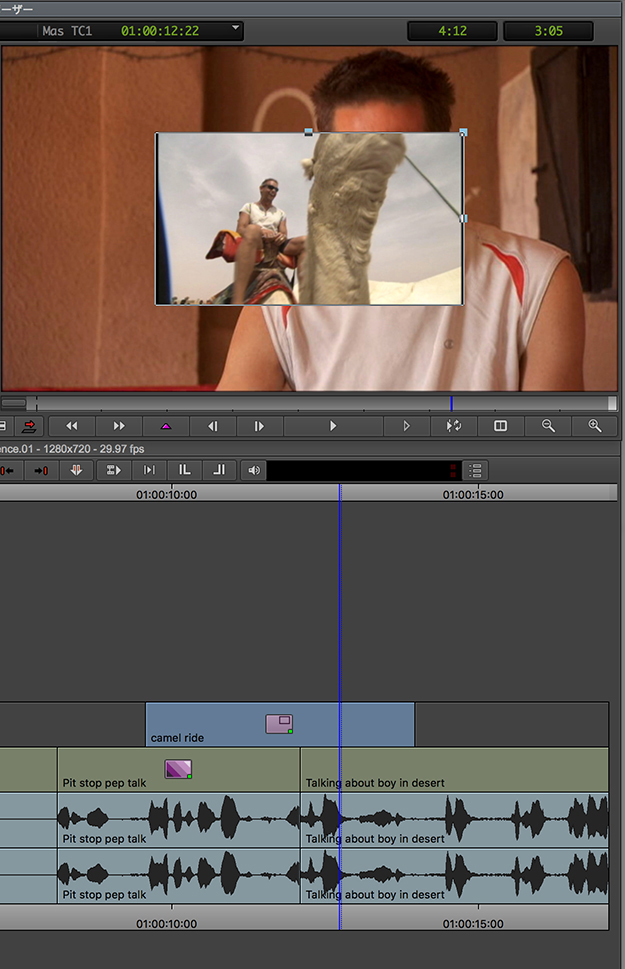
Final Cut Pro 7(以下:FCP7)やPremiere Pro(以下:Pr)では、タイムラインに編集したクリップのスケールや位置、透明度などはクリップ自体のパラメータ(モーションと呼ばれることが多い)としてクリップが既に持っている。しかし、Media Composer(以下:MC)ではタイムラインのクリップはただの映像と音であって、位置やスケールの変更はそれ用のエフェクトを追加する。主に使用するのは、エフェクトパレットのフィルタタブにある「Blend」カテゴリの「3Dワープ」と「ピクチャ-イン-ピクチャ」エフェクトだ。
●1:他のエフェクトと同様に、エフェクトモードに入りエフェクトエディタで調整を行う。

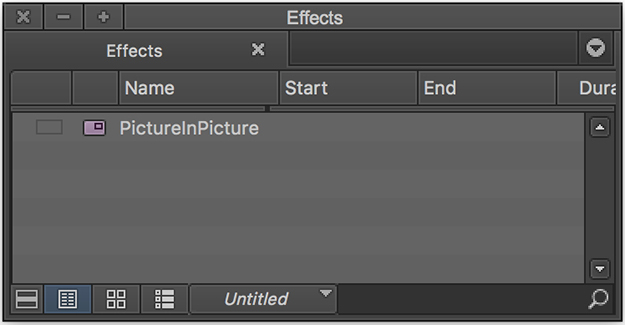
●2:エフェクトのプリセット保存は、エフェクトエディタ左上にあるエフェクトのアイコン(8)をビンへドラッグする。ビンに現れたエフェクトアイコンをタイムラインの任意の場所へドラッグすることでプリセットを適用させることができる。


Vol.02の「Media Composer Firstの基本操作」でも触れたが、MCのプロジェクトではビン1つひとつが個別のファイルとしてデスクトップ上で管理されている。例えば、エフェクトプリセットのみがたくさん保存されているビンを作り、そのビンのファイルをサーバーなどに置く。自分が作業しているプロジェクトでそのビンを開き、任意のエフェクトプリセットを使うこともできるし、メールに添付して遠隔地と共有することなどもできるだろう。
■便利機能を1つ紹介
プリセットとして保存したエフェクトの特定のパラメータだけ適用したい場合は、まずエフェクトパレットからオリジナルのエフェクトを追加してエフェクトエディタを表示し、ビンに保存したエフェクトアイコンをエフェクトエディタの任意のパラメータ名(例えばスケール)へドラッグして離すと、そのパラメータのみプリセットから数値を受け取ることができる。
ちなみにMCFではタイムラインのトラック数に制限がある。ビデオは4、オーディオは8トラックだ。さらにトラックを作ろうとすると、警告ウィンドウが表示される。

ちなみにMCではビデオは24トラック、オーディオは64トラックだ。無償版としては妥当な数だと思う。
ファイルの書き出し
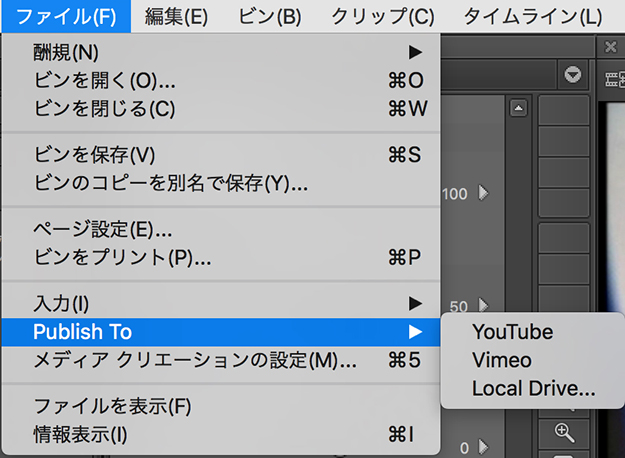
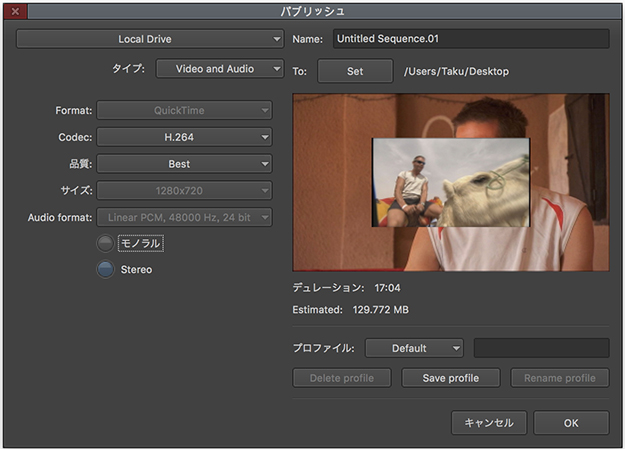
最後に書き出しを確認しよう。ビンに保存されているシーケンスを選択して、「ファイルメ」ニュー→「Publish To」→「Local Drive」を選択する。

書き出せる映像形式はQuickTimeのH.264とDNxHDのみ。Vimeo、YouTubeにアップすることも可能。

足早にMCFを一通り見てきた。今回はFCP、PrのユーザーでMCを使ってみようかと思っている人を想定して話題をピックアップしてみたが、大きな違いさえ抑えれば簡単な操作は問題ないと思う。
実際にMCFを操作してみて、今回程度の作業内容であればMCとの差はほぼないと感じた。MCFで十分にMCの操作というか流儀は理解できるだろうと思う。唯一、Vol.01で触れたMCのプロジェクト作成画面がMCFにはないのが少々分かりづらいだろうか。MCFでは確認できないより細かい機能などについて確認するレベルになった時点で、MCの30日間お試し版をインストールするのも良いだろう。
MCとのデータのやりとりは現状できないが、MCFのみで完結できる映像編集もそれなりに幅広いと思う。例えばWebで公開するあまりビデオトラックを使わない絵作りのショートムービーなどは問題なく編集できるのではないだろうか。また、もしビンがMCと互換性を持つようになったら、カット編+αまではMCFでその先をMCで、というフローも十分考えられる。
今後、MCFがどのように進化していくのか楽しみだ。
txt:小池 拓 構成:編集部