セカンダリーと聞いて思い浮かぶ調整は何だろうか?前回までの「色相vs色相カーブ」や「輝度vs彩度カーブ」も部分的に色を変更するという意味ではセカンダリーと言えるだろう。また、シェイプを用いた「ウィンドウ」という画像内の一部を囲ってしまうツールもそうだ。しかし、まず最初に思い浮かぶのは「キーイング」ではないだろうか?
キーイングとは画像内の一部分を色相や彩度、輝度の値に基づいて抜き出す(選択範囲を作成する)ことを言う。グリーンやブルーを背景に撮影して、その色(クロマ)を取り除いて透明化するクロマキーはよく耳にするツール名だろう。DaVinci Resolveは強力なキーイングのツールとして「クオリファイアー」を用意している。
01:クライアントの意向は中央の赤色チューブを際立たせること(図01_01)
 図01_01
図01_01※画像をクリックすると拡大します
クオリファイアーはキーイングするためのツールなので、このツール自体にはカラーグレーディングの機能はない。作成したキー(選択範囲)に、色相や明るさ、コントラストの調整をすることでグレーディングが成立する。
今回のクライアントの意向は、中央にある赤色のチューブ(ヘアトリートメント)をもっと明るく鮮やかな赤色にして、周囲のアイテムから際立たせたいと言うもの。ひとつずつ手順を見ていこう。
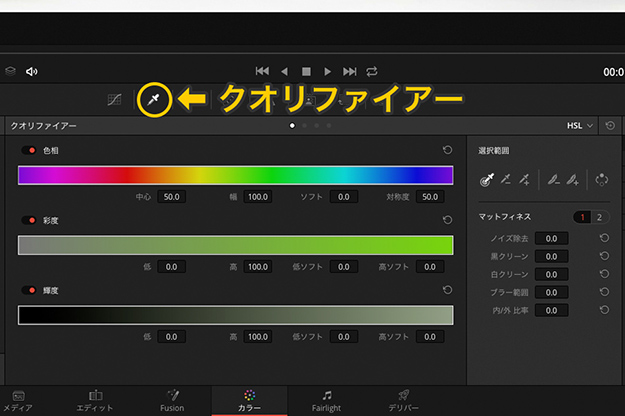
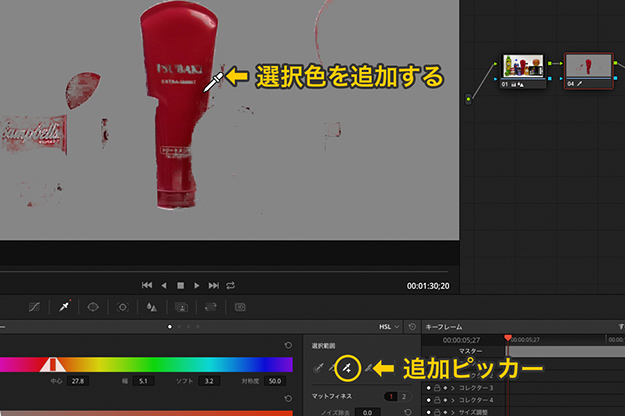
(1)スポイトのアイコン(図の黄◯印)をクリックして「クオリファイアー」のパレットを開く(図01_02)。

図01_02
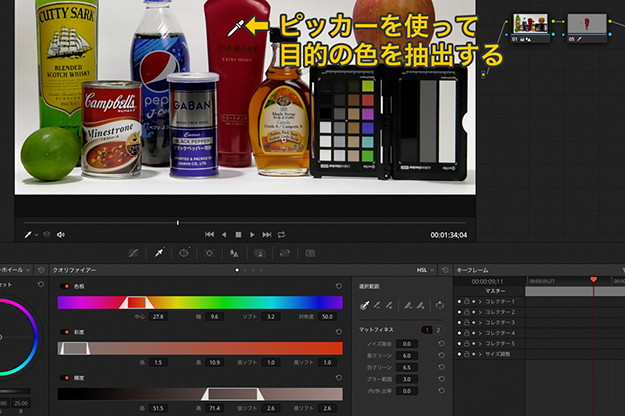
(2)赤いチューブにマウスポインター(ビューア上ではピッカー形に変わる)を移動し、対象となる赤色をクリックする。画像に変化はないが、パレットの色相、彩度、輝度のグラフ上には四角形と三角形が現れる(図01_03)。

図01_03
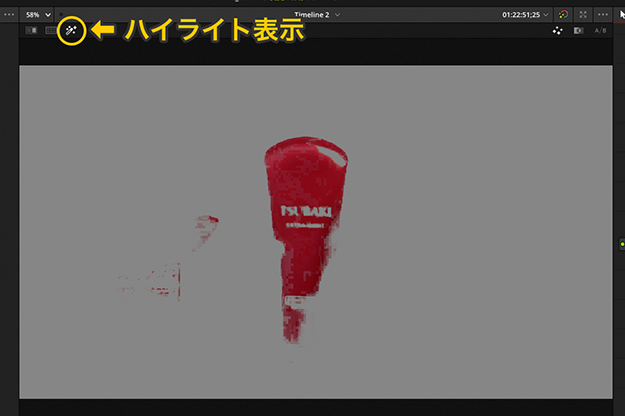
(3)ビューア左上の「ハイライト」(図の黄◯印)をクリックして、現状の選択範囲を確認する。まだ、対象の赤色チューブを全て選択できていないことがわかる(図01_04)。

図01_04
(4)追加ピッカー(図の黄◯印)に持ち替えて、赤色チューブの別部分を数カ所クリックしつつ、選択範囲を広げていく。この時、一時的にハイライト(Command/Ctrl+H)をON/OFFしながら、選択範囲を追加すると分かりやすいだろう(図01_05)。

図01_05
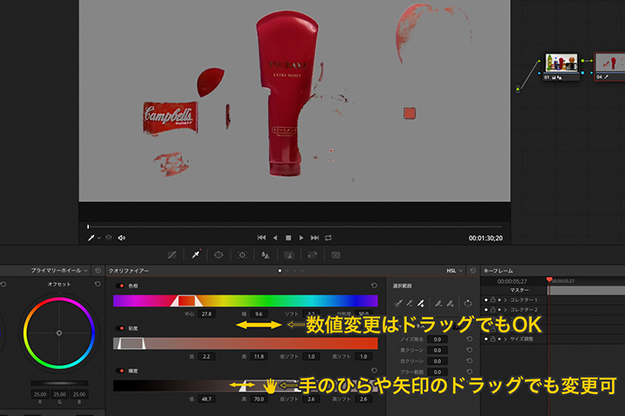
(5)さらにパレットの色相、彩度、輝度の各パラメーターを調整することで、徐々に対象の赤色チューブが抜けてくるのがわかるだろう。色相は「幅」を、彩度と輝度は「低」「高」を主に調整することで良好な結果が得られるはずだ。
パレットの四角形中央部分を左右移動させるときは手のひら状に、四角形の両端を伸び縮みさせるときはマウスポインターが両矢印(⇔)に変形する。また、数値の上をドラッグすることで調整も可能だ(図01_06)。

図01_06
02:さらにキー(選択範囲)をクリーンに仕上げるには?
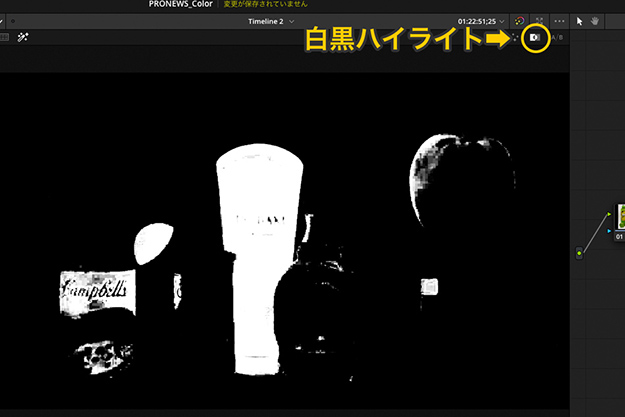
(1)ここまでの作業により対象の赤色チューブは十分に選択されているはずだ。その切り抜き具合を確かめるには、ビューア右上の通常ハイライトから「白黒ハイライト」(図の黄◯印)に表示を切り替えてみるとよくわかる。対象の内側(白色部分)に細かい黒やグレーの部分が点在し、対象チューブの輪郭にはわずかながらジャギーが出ているのがわかるだろうか?(図02_01)。

図02_01
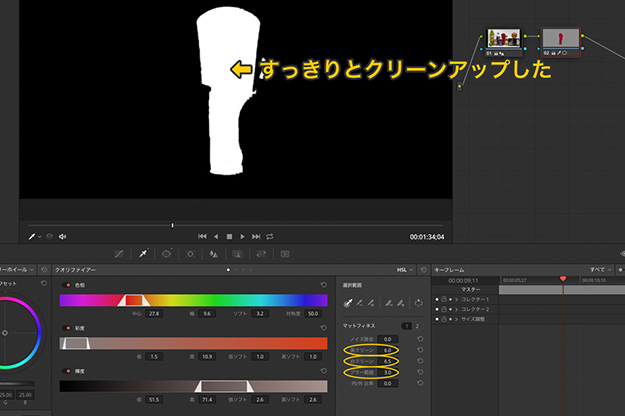
これらをクリーンにするには、パレット右側の「マットフィネット」を調整する。ここでは「黒クリーン」を6.0、「白クリーン」を6.5、そして「ブラー範囲」は3.0として仕上げた(図02_02)。

図02_02
03:キーを制限し、カラーグレーディングを施す
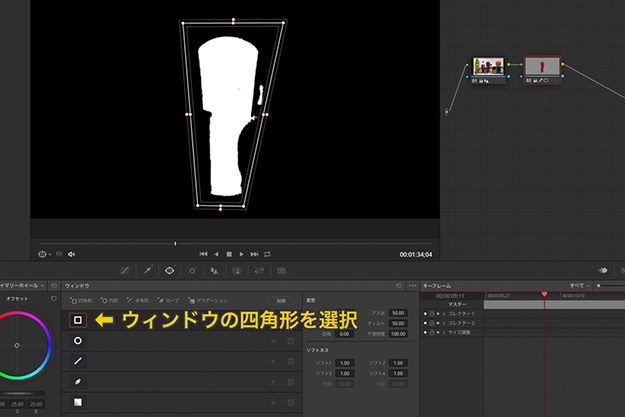
(1)「ウィンドウ」パレットを開いて、「四角形」を選ぶ。対象のチューブを囲うように角をドラッグして変形し、キーの範囲を限定する。これでキーイング(選択範囲の作成)は完了である(図03_01)。

図03_01
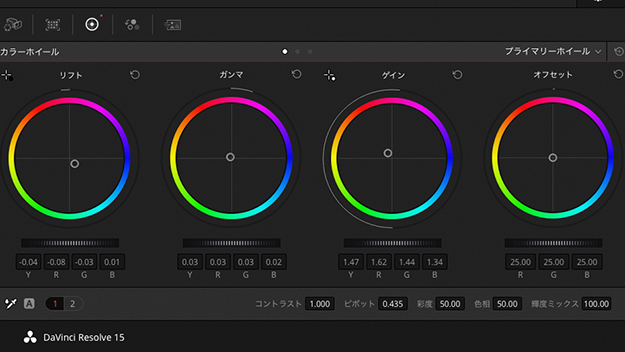
(2)ビューアをハイライト表示から通常表示に戻し、クライアントの意向に沿ったカラーグレーディングをプライマリーホイールを使って施す。 コントラストと色相を図03_02のように調整し、完成とした(図03_03)。

図03_02
 図03_03
図03_03※画像をクリックすると拡大します
Webのスクリーン上でもカラーグレーディングの前後の違いが分かるよう、少々極端なグレーディングで誇張しているが調整前よりも赤色チューブの存在感が出ていると思う。クオリファイアーは非常にパワフルなツールだが、反面ではわずかな数値の違いで選択範囲が変化する繊細なツールでもある。
今回の例題画像は練習には持ってこいなので、近似している色でキーイングを試しながら、クオリファイアーを自分のモノとしてもらえると嬉しい。
WRITER PROFILE