特定の領域に色調やコントラストの調整をするセカンダリー処理。前回はその代表的存在であるクオリファイアーを紹介したが、今回のテーマ「ウィンドウ」も負けず劣らずの代表格である。一般的にはシェイプとか、マスク、ビネットなどと呼ばれるツールだ。
考え方はとてもシンプルで、調整したい領域や対象を囲むようにウィンドウを作成し、その囲われた内側、または外側に希望の処理を施す。
01:ウィンドウには5種類のツール「四角形」「円形」「多角形」「カーブ」「グラデーション」を搭載
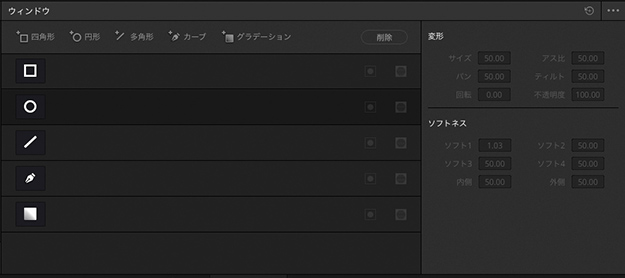
ウィンドウ・パネルを開くと5種類のウィンドウツールが並んでいる。上から「四角形」「円形」「多角形」「カーブ」「グラデーション」の5種類だ(図01_01)。

図01_01
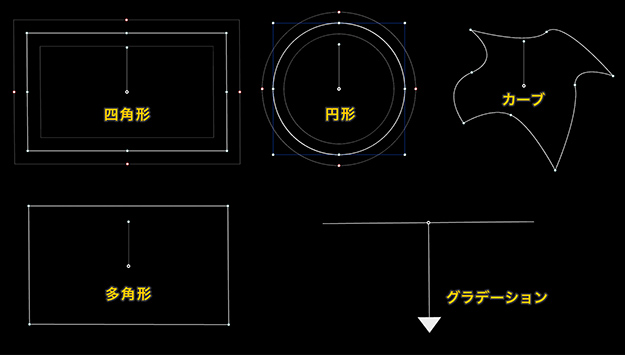
下図(図01_02)は各ツールのインターフェイス。太い実線に配置されている白丸ポイントをドラッグして変形させ、対象を囲っていく。四角形と円形にはデフォルトで、適度なソフトネス(細い実線の範囲)、いわゆるボカシがかかっている。

図01_02
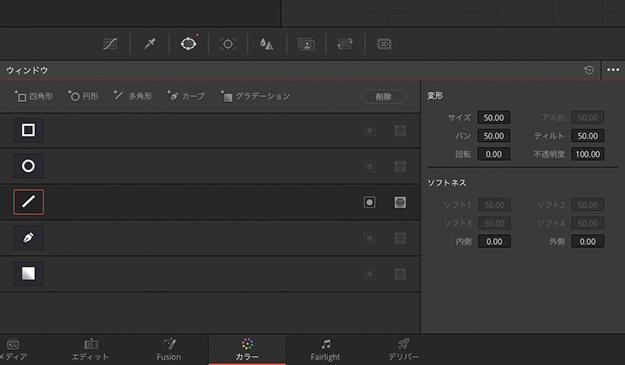
多角形とカーブは、形を決めた後にウィンドウ・パネル右側のパラメーター(数値)を使って内側と外側にソフトネスをかけることになる(図01_03は多角形の初期パラメータ)。四角形や円形は多くのアプリでもシェイプとして採用されているので、目にしたことある読者も多いだろう。
5種類の中でも「多角形」は、折り曲げるポイント(角と言ってもよい)を自由に追加できる便利なツールだ。その多角形も曲線には対応していないため、対象を曲線を描くように囲みたい場合は、ベジェ曲線が引ける「カーブ」を使うことになる。

図01_03
さて、今回のクライアントの要望だが、「“中央の石灯籠”を違和感なく目立たせたい」というもの(図01_04)。
 図01_04
図01_04
※画像をクリックすると拡大します
曇天という光にメリハリのない日中に、ズームレンズのワイド側を使って、アイリスも絞り気味に撮影されている。そのため、左手前の白っぽいグレーの灯籠も明るく、しかもシャープに映ってしまうので、視聴者の視線がそちらに誘導されてしまう。これをウィンドウを使って要望に沿うようセカンダリー調整していこう。
02:ウィンドウツールを使った調整方法
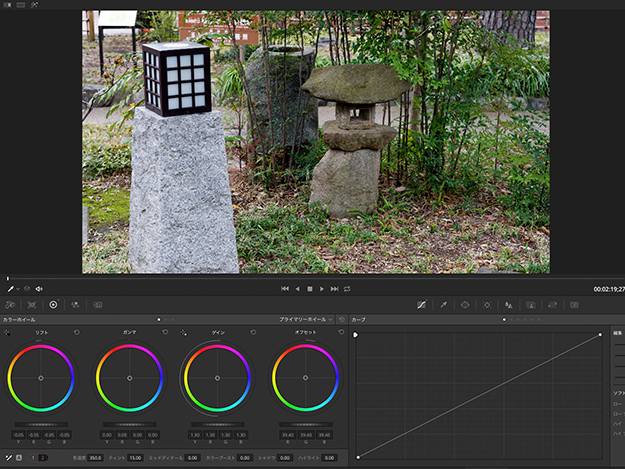
(1)最初に基本的な色調&コントラストを調整する。最初の“01ノード”に、プライマリーホイールを使って基本的な調整を施す。「オフセット」で全体の輝度を少し上げた後、「リフト」と「ゲイン」を調整してコントラストを拡張し、画像全体のメリハリをつける。
※全体的な輝度を上げるには、オフセットが便利。
色調については、今回はカラーホイールを使わず、カラーホイール・パネル2ページの下段にある「色温度」と「ティント」を使った。オリジナル画像は曇天のため色温度が高く全体がブルーに偏っている。それを補正するため色温度を若干アンバー側に振り、ティントもマゼンタ側に振った(図02_01)。

図02_01
(2)各数値は(図02_02)を参照のこと。

図02_02
(3)シリアルノードを追加し、ウィンドウ・パネルを開く。クライアントの意向は中央の石灯籠を自然に目立たせることなので、レンズのビネット効果のように周囲を暗く落とすことにする。今回は、円形ウィンドウを使った。
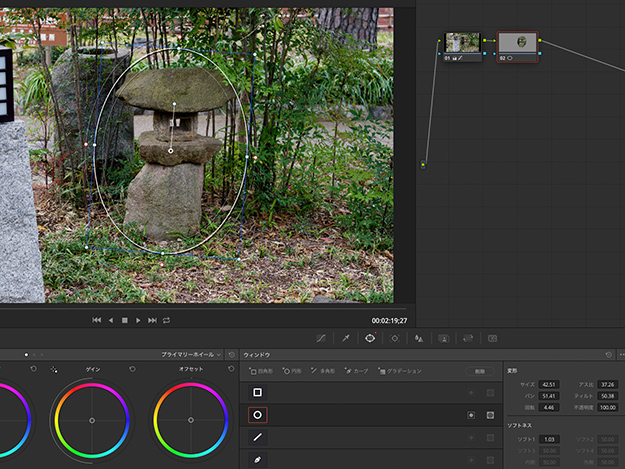
ウィンドウ・パネルの円形ツールをアクティブにすると、画像中央に円形ウィンドウが表示されるので、中央付近をつかんで(クリックして)、対象の石灯籠上を囲むように配置する。
対象の大きさに合わせて、太い実線の白丸ポイントをつかんで上下をわずかに広げ、左右はわずかに縮めることで対象を囲む楕円形とする(図02_03)。

図02_03
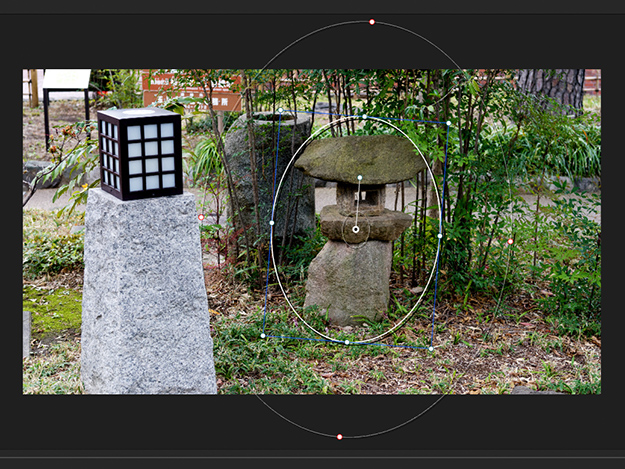
(4)続いて外周に配置された赤白丸ポイントを外側に向けてドラッグし、ソフトネスの幅を大きめに広げる(図02_04)。

図02_04
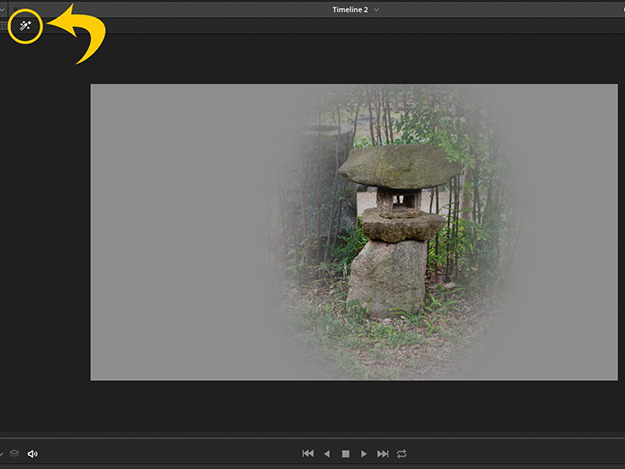
(5)ここで、楕円形からどのくらいのソフトネスがかかっているのかを確認してみる。ビューア左上のハイライト・アイコンをクリックする(オンにする)と、対象の石灯籠から徐々にグレーにグラデーションしている、すなわちソフトネスがかかっていることが確認できる(図02_05)。

図02_05
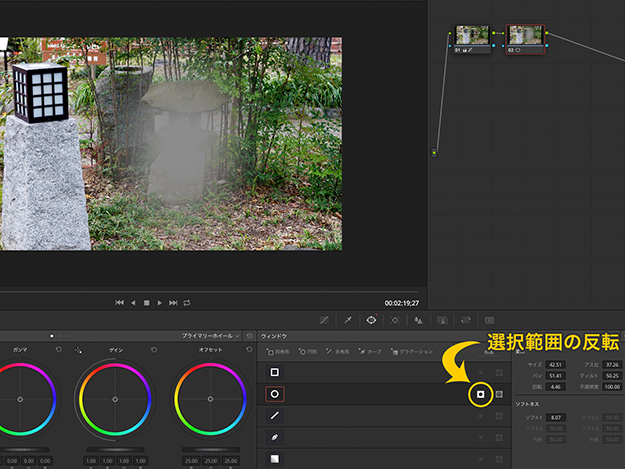
(6)ただ、このままでは円形の内側にコレクションを施すことになってしまうので、ウィンドウ選択範囲を反転する必要がある。ウィンドウ・パネルの円形ウィンドウにある選択範囲の反転アイコンをクリックすると、円形内側の石灯籠がグレーになり、周囲が通常の見え方に戻る(図02_06)。

図02_06
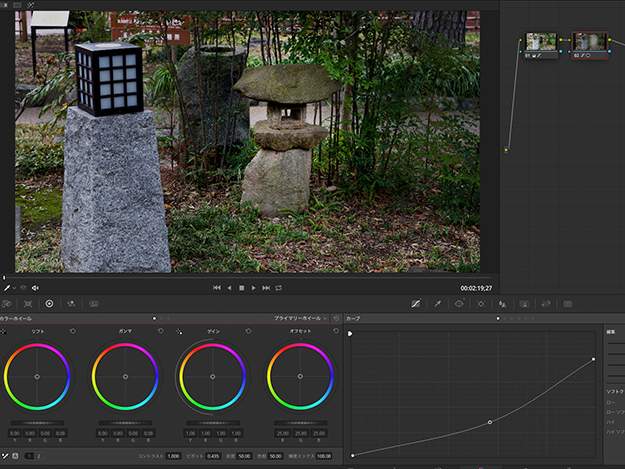
(7)ビューア左上のハイライト・アイコンをオフにして、画像全体を通常表示に戻し、次に対象を目立たせる処理に移る。カーブ・パネルのカスタムカーブを操作して、対象の周辺輝度を落として暗くする(図02_07)を参照。

図02_07
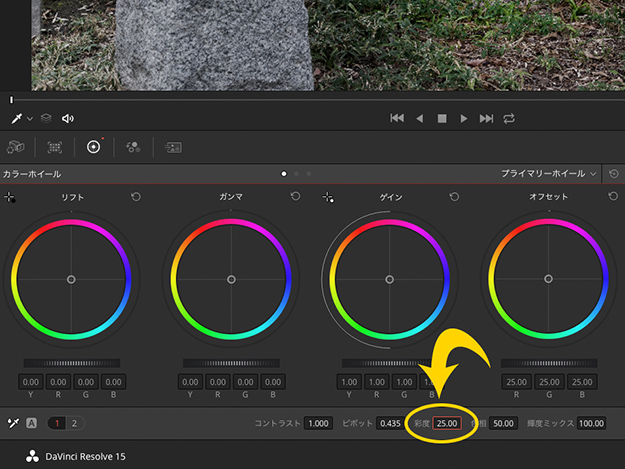
(8)加えて、周囲を暗く落とすだけでなく彩度もわずかに下げて、対象の石灯籠をより目立つようにする。今回はWebサイトでも処理した効果が分かりやすいようにカラーホイール1ページの彩度の数値をデフィルト値の「50」から「25」まで下げた(図02_08)。

図02_08
(9)さらに、もうひと手間かけて、より目的の石灯籠が目立つようにしてみる。現在アクティブになっている同じノードにブラーをかけて、対象以外をわずかにボカすことでより石灯籠をを際立たせることができる。
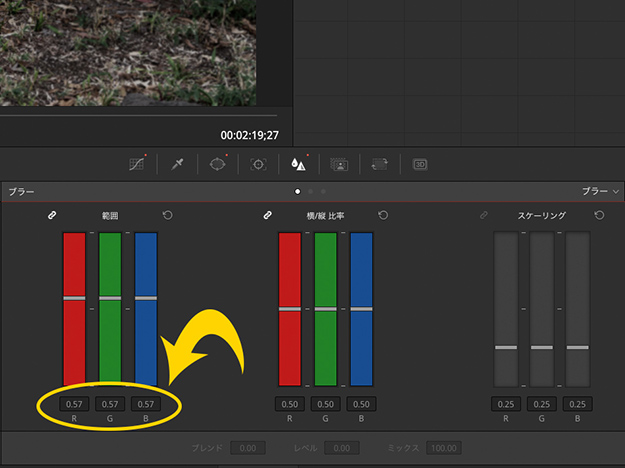
ブラー・パネルを開き、「範囲」の数値をわずかに「0.57」まで上げた(図08_14)。これで完成とする(図02_09)。

図02_09

図02_10
03:シーケンスや作品全体のバランスをどのように実現していくのかがポイント
カラーグレーディングは絵画と一緒で、どこで良しとして筆を置くかというタイミングが難しい作業だ。今回の処理も、まだまだ手を加えられる箇所は存在するのだが、締め切り期間内ではできることは限られている。
ひとつのクリップだけでなく、シーケンス、さらには作品全体のバランスをどのように実現していくのかということがとても大切と思う。
WRITER PROFILE