協力:Leonard Daly / LA Siggraph
技術用語 日本語表記 監修&協力:安藤幸央(シーグラフ東京)
はじめに
ロサンゼルスには、ACM SIGGRAPHの地方分科会である「LA SIGGRAPH」というものが存在する。日本でもお馴染み「シーグラフ東京」があるが、そのLA版と言えばご理解頂けるだろう。
LA SIGGRAPHでは毎月テーマを設定し、月例会を開催している。この月例会には誰でも参加でき、会員になって年会費$40.00を納めれば、毎月の月例会の参加費は無料となる。会員でなくても、会場入り口で参加費$20を支払えば入場可能だ。
11月の月例会は、近年脚光を浴びているXR分野に焦点を当てた内容でのプレゼンテーションが行われた。最近はハリウッドのVFXスタジオ各社もVRやARに着目しており、その意味でも興味深いテーマと言えるだろう。
今回の会場となったのは、コワーキングスペース・スペースPhase Two。ここは、小規模のVFXスタジオが集まっているカルバーシティのエリアにある。この一帯にはリズム&ヒューズ(2013年の倒産以降、現在の場所に引っ越し、規模は小さくなったもののTVドラマシリーズ「ゲーム・オブ・スローンズ」等で高い評価を得ている)、MPC、The Mill、Framestore、Blur Studio等のVFXスタジオの他、Sony Picturesの映画スタジオなどがあり、映像系スタジオが多い便利な場所にある。

夕方でお腹が空く時間帯。会場には軽食も用意してあった
それでは、この日のプレゼンテーションの模様を要約してご紹介する事にしよう。
※技術用語の日本語表記については、PRONEWSでもSIGGRAPH記事でおなじみの、シーグラフ東京の安藤幸央氏にご協力をお願いし、監修およびアドバイスを頂いた

VR+AR=XR:EVERYWHERE IN YOUR BROWSER
Tue,11/13/2018■Schedule
6:30-7:30 親睦会
6:30-7:00 会員優先入場
7:00-7:30 一般参加者入場
7:30-7:45 ご挨拶
7:45-9:30 プレゼンテーション

本日のプレゼンター。左:自著を手にするジョン・グウィンナー氏(John Gwinner)、右:レオナルド・ダリー氏(Leonard Daly)
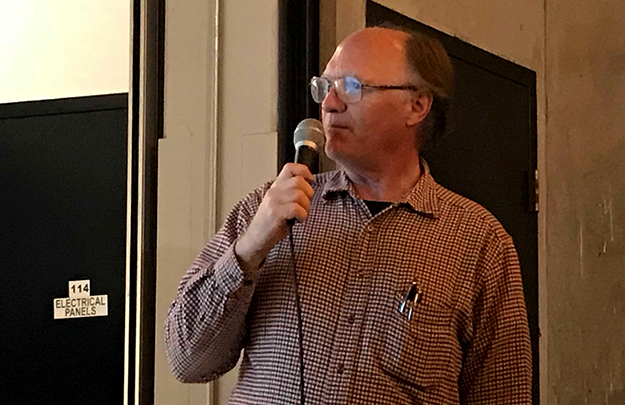
レオナルド・ダリー氏

ダリー氏:レオナルド・ダリーです。私はXRシステム・コンサルタントという肩書きで仕事をしていますが、3Dシステム・アーキテクト、そしてXSeenの開発者でもあります。私が現在フォーカスしている事は、Webブラウザ上での「XR体験」と、そのプロモーションです。2016年からXSeenの開発を開始し、HTMLブラウザ上で動かすことを前提にテストや研究開発を続けています。
共同執筆の書籍に「X3D: Extensible 3D Graphics for Web Authors」があり、SIGGRAPH、Web3D、HTML5、SVVR Expoなどのコンファレンスや、W3CのImmersive Web、Khronos、Web3D、W3CのDeclarative Webなどのコミュニティ・グループでの発表実績があります。
さて、最近よく聞かれるXRとは何か?簡単にご説明すると、こういう図式になります。
VR(仮想現実感)+AR(拡張現実感)=XR
「XR革命」の鍵は、みなさんが持つスマートフォンにあります。必要なのはスマートフォンのブラウザだけで、VRやARの3Dコンテンツを、簡単に表示して操作することができます。今夜は、その動向をご紹介しましょう。
これまでVRやARのコンテンツ開発に共通していた課題には、チーム(アーティスト、プログラマー、レベルデザイナー)が必要でハードルが高かった事、専用ハードウェアや、コンテンツやアプリを配布するためのストアやメディアを介したり、専用アプリのダウンロードが必要だった事などがありました。しかし昨年あたりから、XRを取り巻く開発環境は、より容易になりつつあります。
みなさんのスマートフォンは、ARの「玄関口」になっています。スマートフォンのブラウザを使用する事で、カメラまたは他のバーチャル・コンテンツからの映像と合成されたコンテンツを表示できます。 Immersive Webは、HTMLとJavaScriptの知識を持つ人々が、没入型VRやARの開発を、より容易に行う事を可能にしました。スマートフォンさえあれば、VRやARの専用ハードウェアを持たなくても、これらの仮想現実感や360°映像等を実現する事が出来ます。
特にARは、VRよりもさまざまな可能性を秘めています。ARでの課題は、カメラとGPSでアクセスした際のセキュリティーの問題があります。一般に公開されていない場所や個人情報など、保護されるべき情報があります。これらのパーミッションについては、今後基準を見い出していく事になります。W3Cというワーキンググループがあり、ここがWEB技術に関する標準化を進めています。
WebXRは、WebブラウザからVRやARコンテンツにアクセスする為のAPIです。これにより、より容易にコンテンツの開発を行う事が可能になります。中級から上級機種のスマートフォン、およびデスクトップマシンのいずれからでも実行する事が出来ます。

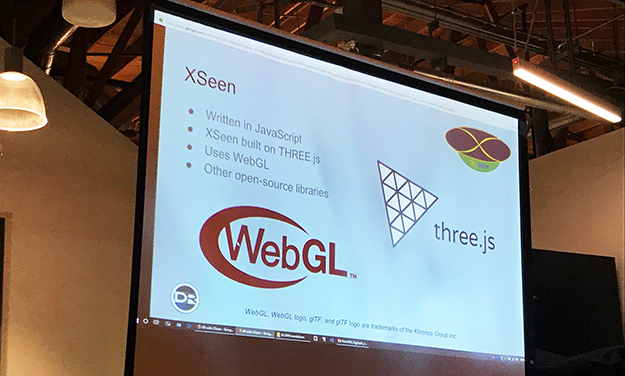
ダリー氏:私が開発を進めているXSeenは、JavaScriptで書かれており、three.jsによってWebGLを扱う宣言型のプログラミング言語(3Dのシーンやオブジェクトの状態を宣言することで描画する仕組み)です。ブラウザ上でGPUを使った3D表現、例えば3Dモデルを表示したり、カメラやライトを動かしたり、雰囲気(背景のフォグなど)の表現、アニメーション、インタラククション(イベント、タッチやピック、HTMLイベント)等をサポートしています。

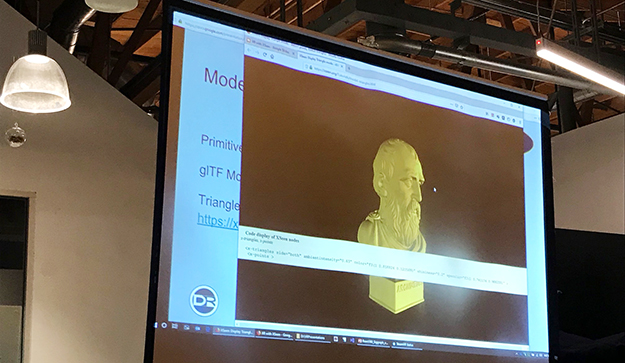
ブラウザ上での3Dオブジェクトの表示デモも行われた
ダリー氏:詳細やサンプル、チュートリアル等がこのリンクからご覧頂けますので、興味をお持ちの方はぜひこちらから覗いてみてください。
今後の開発予定に盛り込まれているのは、アニメーション機能の強化、GoogleのARCoreやAppleのARKitとのインテグレーション、GPSとの連動、オーディオ機能、レンダリング機能の拡張、カスタム・エレメントの強化等を予定しています。
「バーチャル・サーフィン」のビーチでは今、とても良い波が打ち寄せています。波に乗る方法を学び、「水に全く濡れない状態」で没入体験をしてください。
ジョン・グウィナー氏

終演後に参加者の質問に答える、ジョン・グウィナー氏(中央)
グウィナー氏:ジョン・グウィナーです。私は、VR分野で約20年の経験を持っています。90年代に起こった最初のVRブームの時はCompuServeと契約してVRインターフェイスを開発していました。当時CompuServeでは、初期のVRで多くの実績を残しました。ご存知のようにCompuServeは買収され、現在は消滅してしまいましたが、CompuServeテクノロジーの一部、例えばGIF形式などは現存しています。私は、VRMLやWeb3DをPCとMac向けに開発し、XML版3Dの初期バージョンをWebブラウザに実装しました。ゲーム開発者向けのコンベンションでも、3D toolkits、AI、そしてVRに関する講演を行いました。
最初のVRブームがはじけた後は、Oracleのパートナーとしてカスタム・ソフトウエアの開発に従事していましたが、2014年にVRブームの再燃を感じ、自宅のリビングルームにはゲームの世界を歩いて回れるVirtuix Omniを設置。新しいVRヘッドセット開発では「キック・スターター」的な役割を務めました。今回のVRブームは、はじけないで欲しいと願っています(笑)。
また、Facebookが開発したReact VR[現React 360]に関する書籍も出版していますし、Quora上ではVRやAR分野について、多くの質問にお答えしています。
■VRは「そこにある事」を感じさせるのが大切
グウィナー氏:私が最初にVRを見た時、「あまりリアルじゃないな」と感じたものですが、今ではVRは「必ずしもリアルに見せる必要はない」と考えています。人間の視覚に、「現実みたいな感覚」や「そこにある事」を感じさせる事が大切だと考えています。それは、どういう事なのか?例えば、ちょっとこのクリップをご覧ください。
この男性は、VRピンポン中に、仮想ピンポン台の上に思わず手をついて、倒れてしまっています(場内大爆笑)。これが「仮想現実」なのです。
…しかし、意外にも多くの人が、ピンポン中にテーブルに手をついてプレイしている事実が、この映像からわかって面白いですね。
■Immersive Webとは
グウィナー氏:さて「Immersive Web」とは何か?イマーシブ(Immersive)とは=没入、入り込んでしまう、という意味ですが、これはスマホ等のブラウザを介してVR・ARの“没入体験”が出来るWebサイトです。特別なハードウェアも、ライセンスフィーも、アプリをダウンロードする必要もありません。ブラウザからアクセス出来て、ゲーム開発の経験がなくても、HTMLで手軽に書けてしまうという利点があります。
これは当初WebVRと呼ばれ、それからWebARとなり、これを誰かがWebXRと呼び始め、最近では Immersive Webと呼ばれるようになりました。
■360°映像とVR違い
グウィナー氏:よく「360°映像(360 Video)とVRは、何が違うのか?」と聞かれる事があります。私は360°映像=VRだとは考えていません。360°映像とVRの違いは、パララックス(Parallax Scrolling)等のインタラクティブ性です。360°映像は既に撮影されたものですから、首を傾けても動きが追従しません。また特定のアイテムに触ったりする事も出来ません。VRの場合は、パララックスがあるのです。最近では、パララックスがないと、物足りなさを感じる人も多いようです。
■VRとARの違い
グウィナー氏:VRはデジタルで構築された空間である事が多いです。また「VRはヘッドセット等を使うので、隔離されたような孤独感がある」という印象を持つ人もいます。一方、ARはCG映像を現実の世界の上に重ねたものです。MRでは、これを発展させたり、複数のユーザーで共有出来たりします。ARは、そういう意味では「隔離感」は少ない。その意味で、マーケティング的な観点では「VRよりもARの方が、潜在市場や可能性が大きい」と考える向きも多いようです。
「ARは没入型でない」という声も聞かれますが、私は、個人的にはその意見には反対です。なぜなら、ARの例としてよく取り上げられる「ポケモンGO」での事例を見てみましょう。
この人は、「ポケモンGO」に“没入”するあまり、海に落ちてしまっています(場内爆笑)。この映像から、ARであっても没入してしまう可能性が、充分見て取れます。
■“VRはお金が掛かる”と言われるが
グウィナー氏:「VRは、ハードにお金が掛かる」という声はよく聞きます。私は、考えようによっては「VRはまだ安い方」かもしれないと考えています。なぜなら、人々は趣味にお金を掛けます。ボートを買ったり、コンピューターを買ったりします。場合によっては千ドル(10万円)以上のお金が出ていく事になります。それらと比較しても、VRはまだ安い方ではないかと考えています。
■開発者の視点では
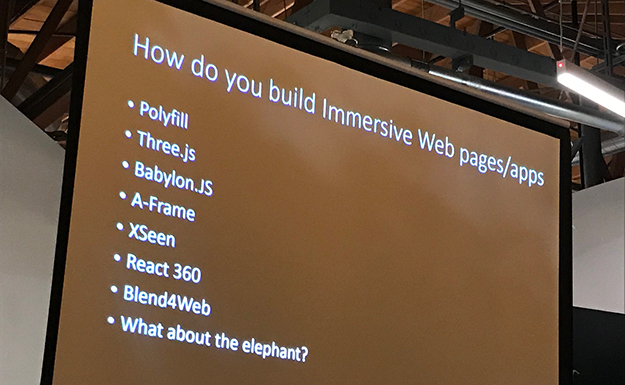
グウィナー氏:フレームワークについてお話しましょう。今や様々な方法でWebXRが扱えます。ではスタンダード(業界標準)は?現在14もの“基準”が競合しているのが現状です(笑)。まだ新しい分野ですから、これから徐々にスタンダードが確立していくのではないかと思います。ライブラリやオープンソースもPolyfill、three.js、Bobylon.JS、A-Frame、XSeen、React360、Blend4Webなど様々な規格があります。

(それぞれのサンプル・コードを見せながら)このように、コードの記述方法やコンテクストにもそれぞれ個性、そして長所・短所があります。座標系は右手座標系が採用されている場合が多く、Y軸が上、Zが手前という形で標準化されています。オーディオ機能を追加する事は容易です。その為のコマンドが用意されています。
ちなみに、Jumanji 360はReact360で作られています。
インタラクティビティについてですが、これは完全にAPIに依存します。「どのようなコントロールが必要とされるか」によって、デベロッパーがAPIを選択する必要があります。
ゲームエンジンについても言及しておきましょう。Unityはゲームエンジンですが、ゲームだけでなく、ビジネス・アプリケーションにも応用出来、様々な機能が組み込まれています。リアルタイム・レンダリングも充実しています。特にUnityにはWebGLレンダリングに対応した機能が組み込まれており、開発のし易さやライブラリの充実度、アニメーションのコントロールなどの面で、WebVRに対するアドバンテージも高いです。
以上、さまざまな観点からお話をしましたが、WebXRを使用する魅力は、Webブラウザを通じて、より多くの人にコンテンツを見てもらえる可能性が広がる事にあります。ゲーム以外にも不動産コンテンツや医療分野など、さまざまな分野で応用出来ると思います。
詳細情報は、私の書籍「Getting Started with React VR」がありますので、是非Amazonにてお買い求めください。 今日はどうもありがとうございました。
おわりに
先月の本欄で、ケン・イブラヒム氏が「VR&AR分野は、VFXを専攻した新卒学生の就活分野に、新たなオプションを与えている」とお話されていたが、最近は筆者のVFX現場の同僚にも、VR&AR分野に「転職」する向きがチラホラ見掛ける。
またCGやVFXのVR&AR分野への応用プロジェクトも増えてきており、その意味では今月のLA SIGGRAPH月例会は、興味深いプレゼンテーションであった。
WRITER PROFILE