txt:江口靖二 構成:編集部
昨年後半から、国内外にある相当数の案内サイネージを見てきた。2020年に向けて、また国策とも言える外国人観光客向けにこれから数年で相当数の案内系のサイネージが導入されていくだろう。これらの導入検討においてとても参考になると思われるので、今回は各地にある案内サイネージを紹介してみたい。
香港は非常に一般的なもの
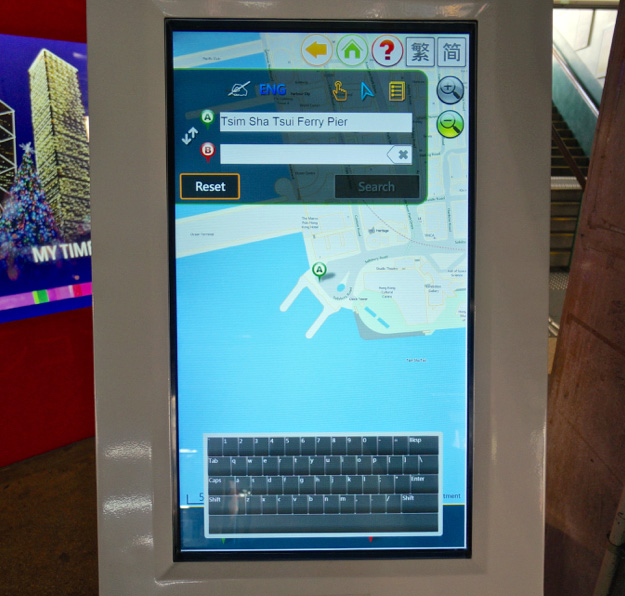
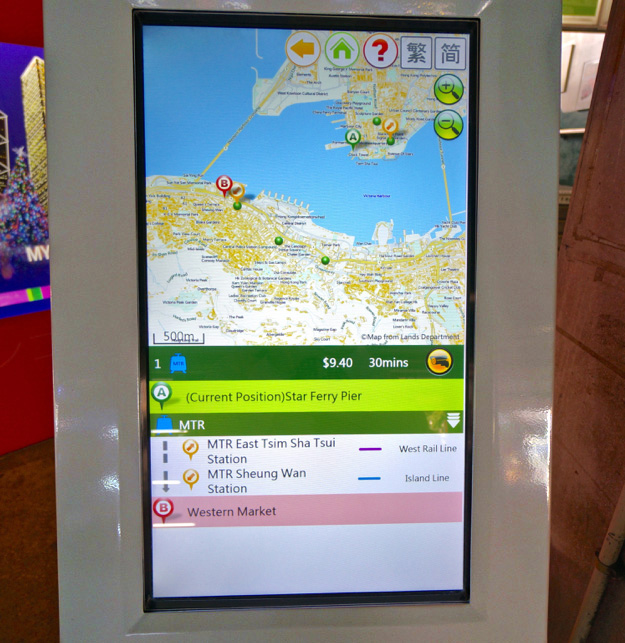
最初は香港だ。香港の九龍から香港島に渡るスターフェリーの乗り場にある案内サイネージだ。筐体は垂直にディスプレイが設置されている。言語は中国語(繁体、簡体)、英語のみで日本語はない。行き先検索をするにはテキスト入力または主要なポイントから選択をする。テキスト入力はソフトキーボードだ。検索結果はテキストで表示される。試しにマカオ行きのフェリー乗り場までの検索をしてみると、スターフェリー経由で行くのが一番楽だと思うのだが、早く到着する地下鉄(MTR)経由のルートを表示する。こうした検索結果をどうするかが旅行者にとっては重要だが、この例ではこれ以上何も起きない。

ディスプレイは垂直。筐体デザインも画面デザインもいまひとつ

ソフトキーボードが出現

検索結果
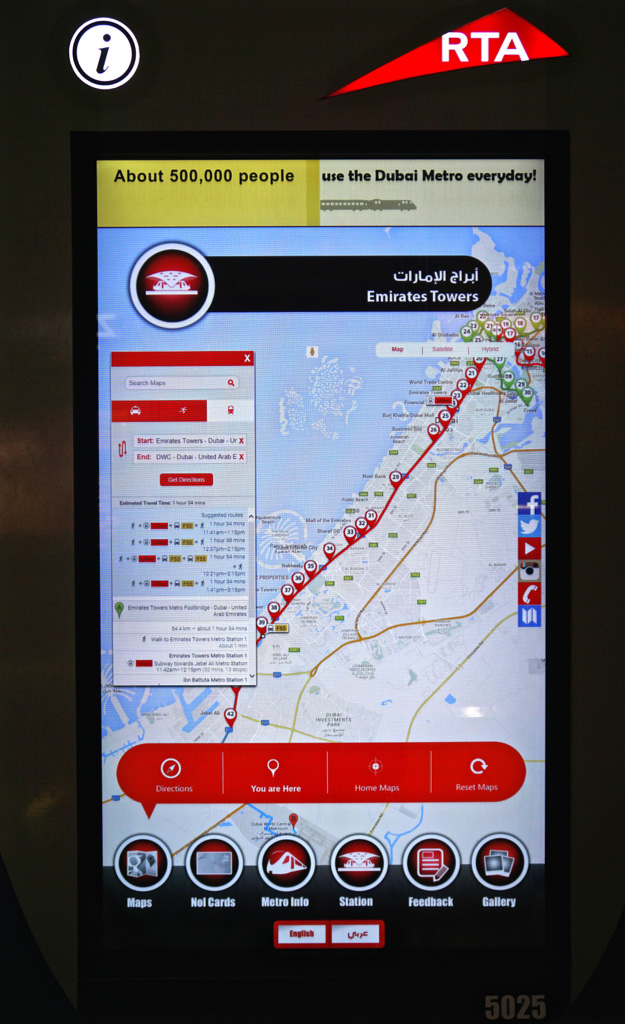
ドバイはUIデザインに優れている
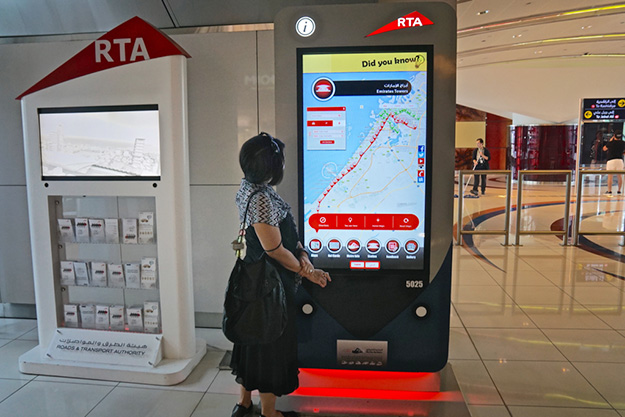
ドバイのRTAというトラムの全駅に設置されている案内サイネージ。改札付近の目立つ場所に駅によっては複数台設置されている。

改札付近に設置されている様子。左のディスプレイは広告専用(なおドバイでは女性を撮影することは法律で禁じられている。本写真は当人の承諾を受けている)

案内サイネージとして極めて優れたUIデザイン
筐体デザインはここも垂直型である。かなりの大画面(60インチと思われる)だ。まず多言語の部分で、言語切替には事例によっていろいろやり方があり、多くは国旗のアイコンなのだが、これが解像度が低かったりしてわかりにくいものも多い。ドバイの事例では、最下部に英語とアラビア語でボタンがある。一度使ったら使わないボタンなのでこの位置で構わないし、自分の読める言語しか関係ないのでこれが一番わかりやすい。
また画面のUIデザインがタッチパネルを操作することを最も意識して作られている。階層構造は3階層で、一番下に丸いアイコンが並び、次が横長の楕円、最後が四角の縦だ。この写真は全部表示した状態である。実際に操作してみるとわかるのだが、経路検索をした後に、続けて別の操作をしようとすると、他のほとんどの事例は一旦「ホーム画面」に戻る操作を要求される。ところがこの事例では、どの階層で何をしていても、即座に別の動作に移行できる。これは記事で書いても分かりにくいと思うが、実際初見で操作した場合に圧倒的に親切なのだ。
さらにこれら3階層のボタンデザインも、位置も、全部異なっているので、今自分がどの階層にいて、次にどう操作すればいいのかが一目瞭然なのである。このあたりはパソコンのOSだと、似たようなプルダウンメニューがツリー上に表示されていいのだが、タッチパネルサイネージを初見で扱う場合にはそれでは不親切なのである。

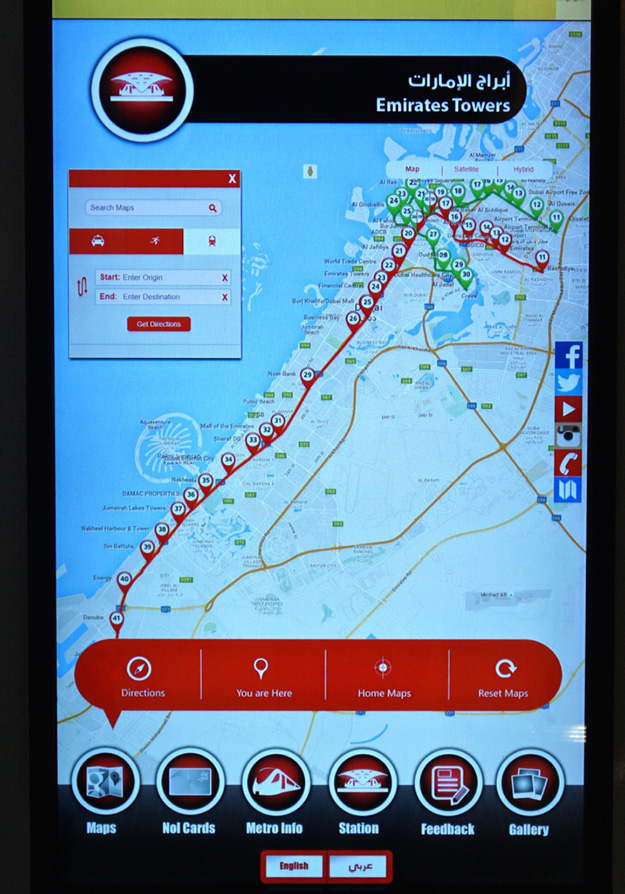
最も多用するだろう「Directions」を選択した状態。現在位置と行き先、移動手段の選択画面が現れる

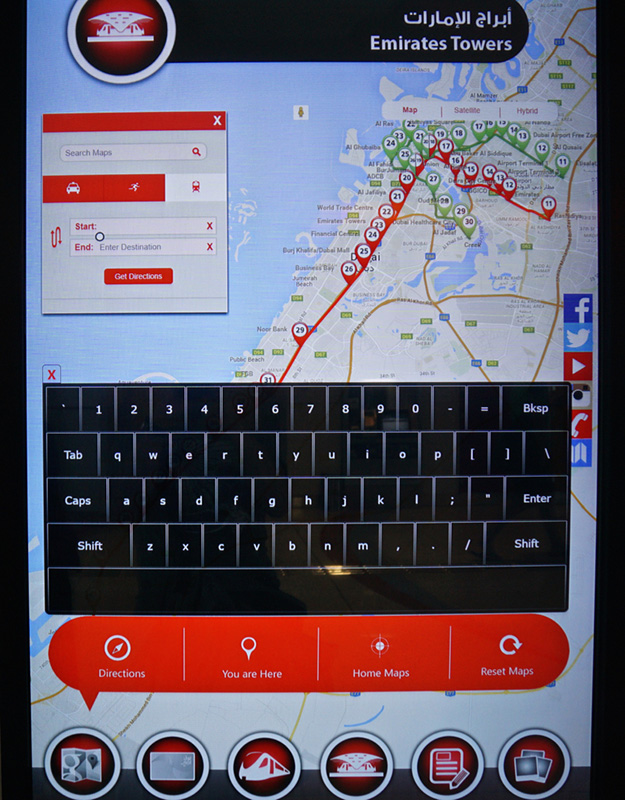
位置を入力するには地図をタッチするか、ソフトキーボードで入力する

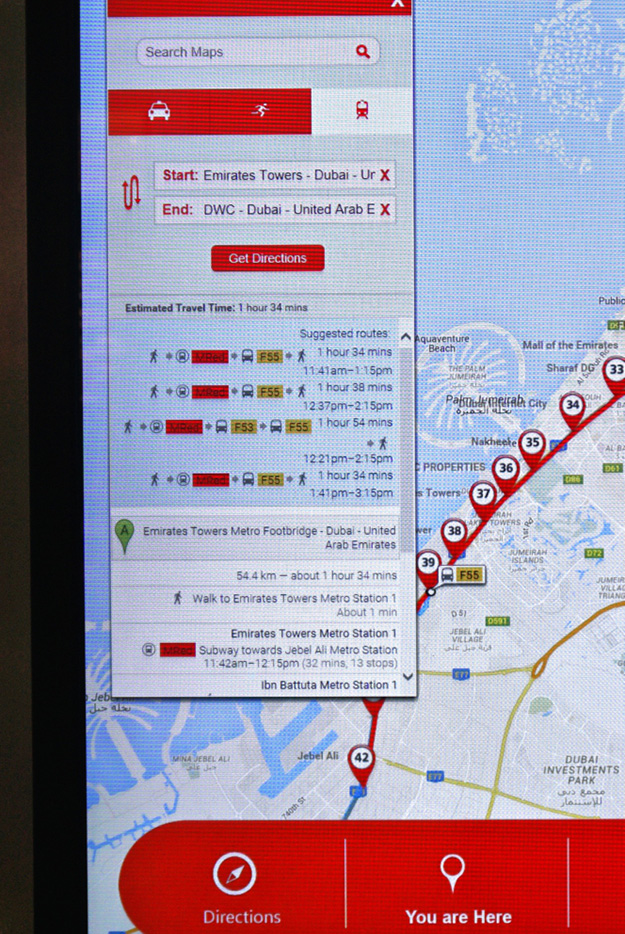
検索結果はテキストとマップ上に表示される。この事例もこの先どうしたらいいかは何もなくこれでおしまいだ
パリのサイネージは潔い
パリの街角で偶然見つけた事例である。場所は先日の爆破事件があったライブハウスからす2ブロックほどの場所だ。バス停の横に設置されているもので、正直デザインもありふれていて、設置場所も気が付かないかもしれないような状況で決して良い事例とはいえない。しかし実際に操作してみて、なかなか実情に即している事例なのである。

バス停のシェルターに設置されている。歩道に対しても水平方向なので、通行人もバスの乗客も存在に気が付きにくい

筐体デザインも普通

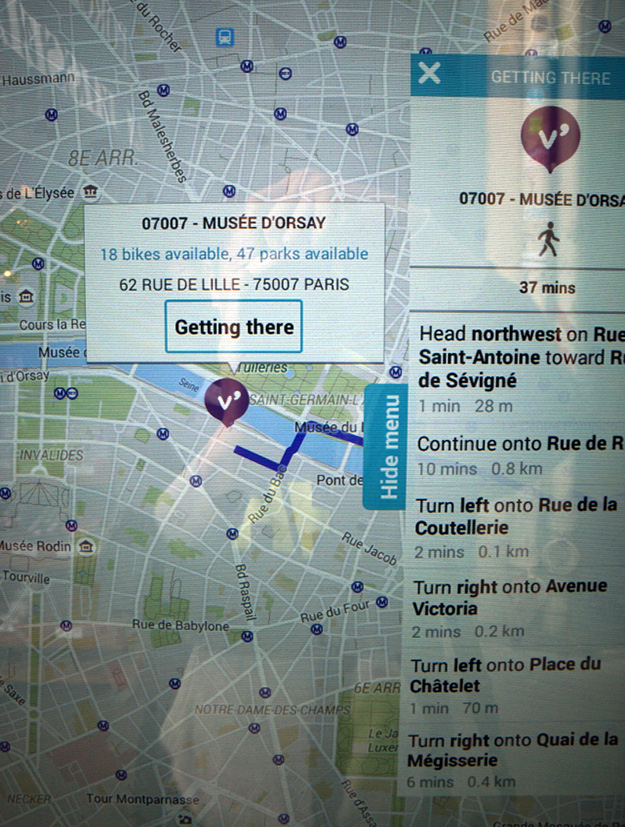
オルセー美術館までの行き方を検索してみた

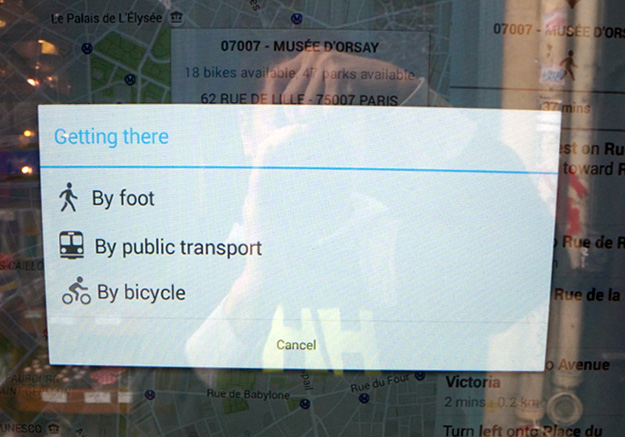
徒歩か公共交通機関か自転車か聞かれる。自転車というのがパリっぽい

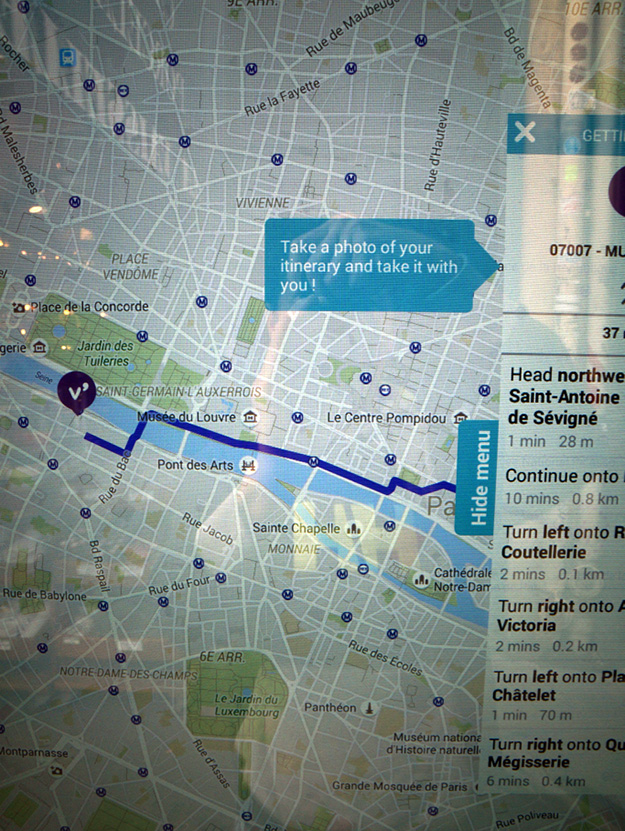
徒歩ルートを選択。結果は地図上にルートが表示されて、右側にはテキストで◯◯の角を曲がるというような指示が出る
さて、こうした検索結果をどうやって持っていくのかという課題について、日本ではどうにかしてスマートフォンに渡そうといった試みが繰り返されている。しかしながら現実的にはこれがかなり難易度が高い。QRコード、ICカード、WebSocket、Wi-Fi、Beaconなど、技術はたくさんあるのだが、どれも面倒くさいプロセスを必要とする。AndroidとiOS、アプリが必要など、企画書上は綺麗な連携に見えても、実際問題として観光中の現場でそんなことはしないものだ。
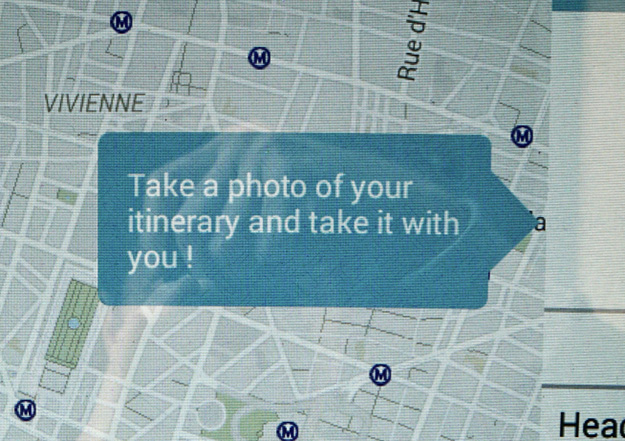
そこでこの事例は割りきりよく、「この画面を写真に撮って持って行きなさい」とわざわざ画面に表示して促してくれる。言われなくてもやる人はやるだろうけど、画面に表示してしまうところが潔い。どう考えても現時点ではこれが最も汎用性が高くて、確実な方法だからである。難しいことを考えても実用性がなければ意味が無いことを教えてくれる事例である。

ここに注目。検索結果をこのまま写真に撮って持って行けという
ロンドンはやはり世界で一番使われている事例だった
こうして世界各地を回って来て、5年前に出かけたロンドンのWestfield London Shopping Centreが最も優れた事例だった。これが5年前の写真である。

今回「その後の状況」を確認するべく、再びロンドンに足を伸ばした。結果はというと、やはり世界一だった。本当によく操作されてる。5年前は開店直後だけの現象かと思って来てみたのだが、全く変わることなく使われている。
まずは筐体デザイン。見た目の美しさだけではなく、表裏両面にディスプレイが設置されているので、誰かが使うことでこれが触れることができるものだとすぐわかる。両面の傾斜が異なるのは子どもや車いすでの利用を考慮している。並んでまでして操作するものではないから、同時に2組が使えるところに意味がある。タイムラプス撮影してみたのでこれらが一目瞭然だ。また真ん中が空いているので、小さい子供は例外なくこの中に入ろうとするのも面白い。

裏表の角度と高さが異なるので車いすでも使えるように配慮されている
誰かが使っていると、つられて操作するのがよく分かる

小さい子供は必ずと言っていいほど中に入ろうとする。筐体の素材は遊具のような強化プラスチックでできていて、エッジ部分はあたっても怪我をしないように加工処理されている
また設置場所も重要だ。日本では壁際に追いやられるのが常だが、ここでは通路のど真ん中に設置されている。これによって視認性が上がる。

通路の真ん中は目立つので操作されやすい

同じ写真の拡大。傾斜があることで手をついて操作できるのも重要
こうした世界各地の事例から、いい部分をうまく組み合わせることで、外国人にも日本人にも、便利に使ってもらえる案内サイネージを普及させていきたいものである。
WRITER PROFILE